WooCommerce Media Library. How to Upload Images to Media Library
One of the most convenient WooCommerce features is that, it comes with native media data storage, called Media Library. WooCommerce Media Library holds all the images, audios, video files and documents you have uploaded to WooCommerce and facilitates their accurate arrangement respectively.
Store Manager for WooCommerce comes with Media Library implemented and makes media details handling more sophisticated. Below in this post we are going to outline how to upload WooCommerce product images to Media Library and assign them to necessary items.
Overview: WooCommerce Media Library
Media Library with all WooCommerce product images, you have ever appended, is available under Store section of the application menu.
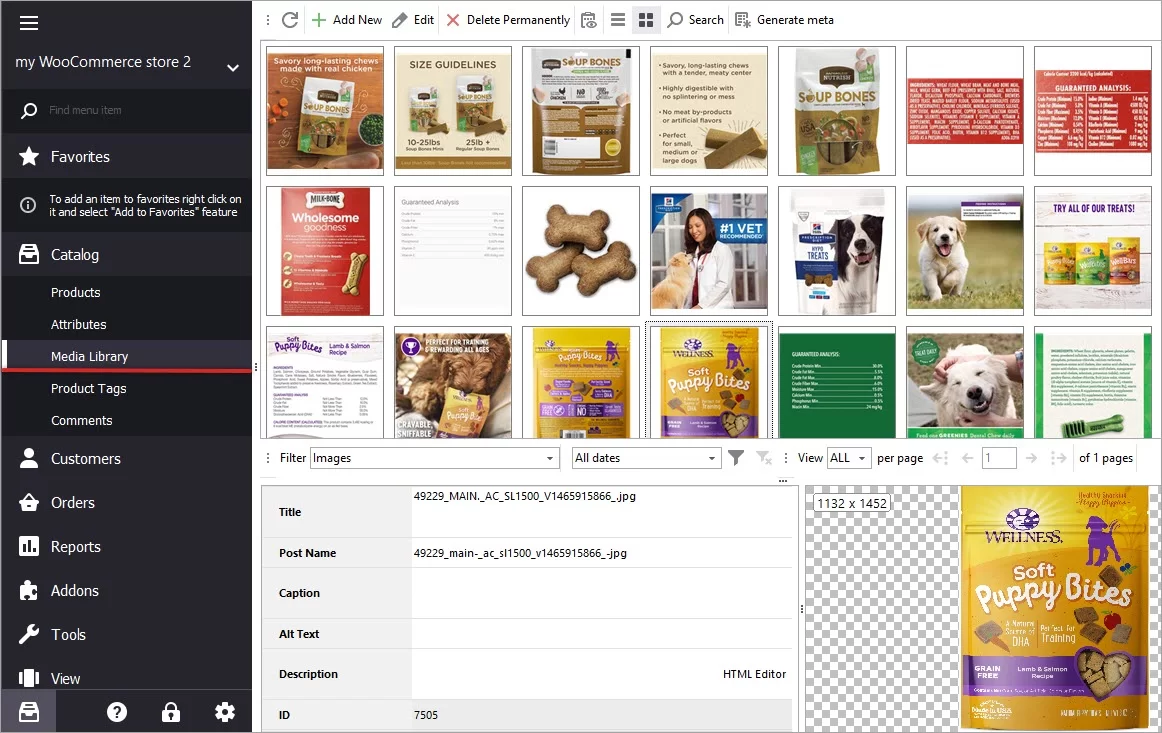
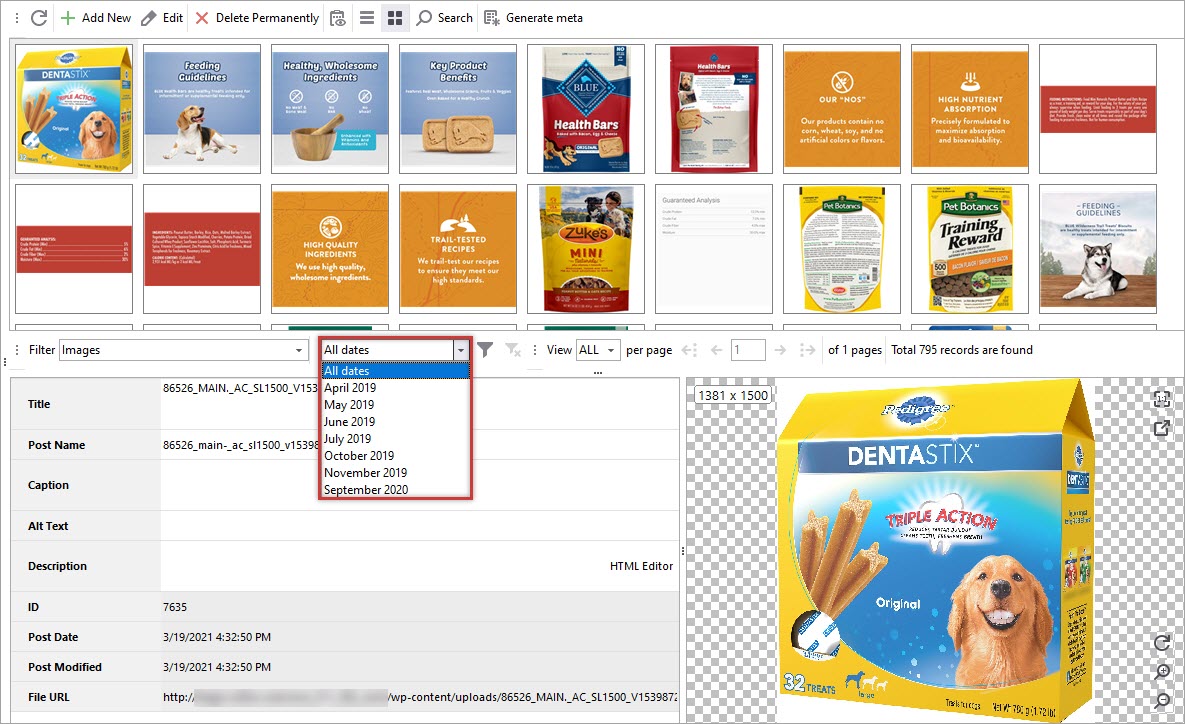
When you hit Media Library button, there will expand its window and by default it is structured in the way, the screenshot below shows.

Store Manager for WooCommerce supports dockable windows. They can be replaced and rearranged in the way you like. To roll back to default view, press Restore Default Layout button at the bottom.
Let’s have a tour over Media Library and see how details are arranged within this page.
Grid View or List View
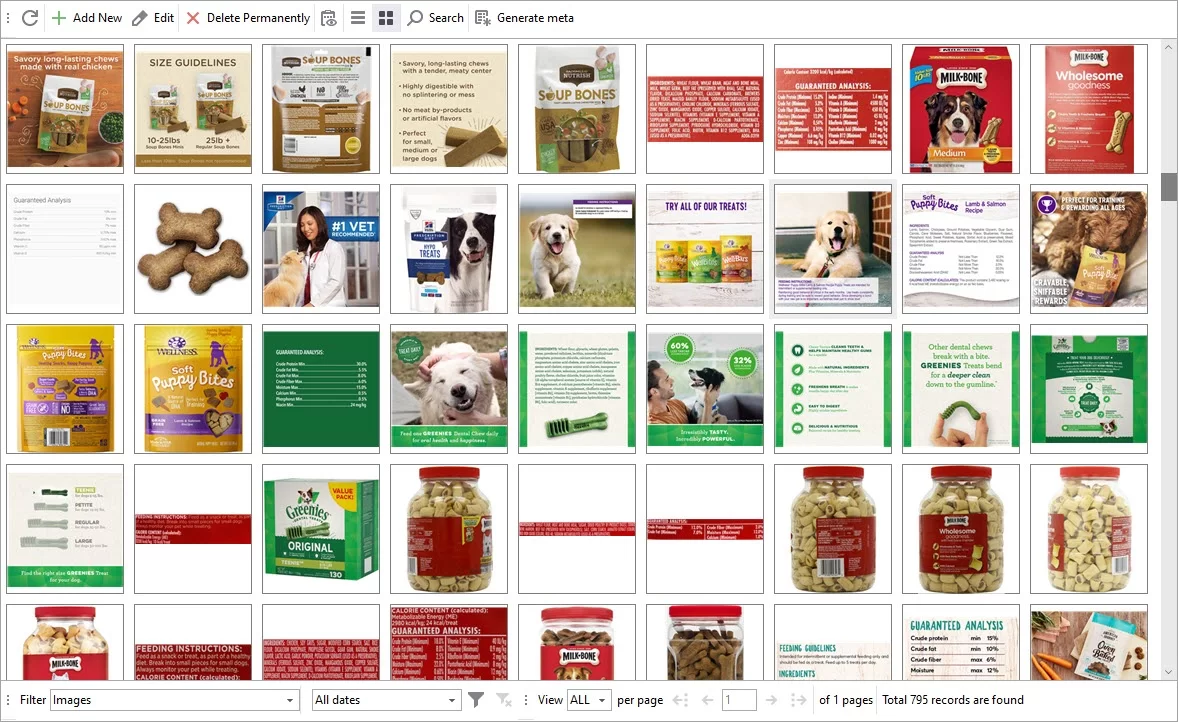
By default WooCommerce product images are displayed in a grid view. Scroll down the page to preview product photos.

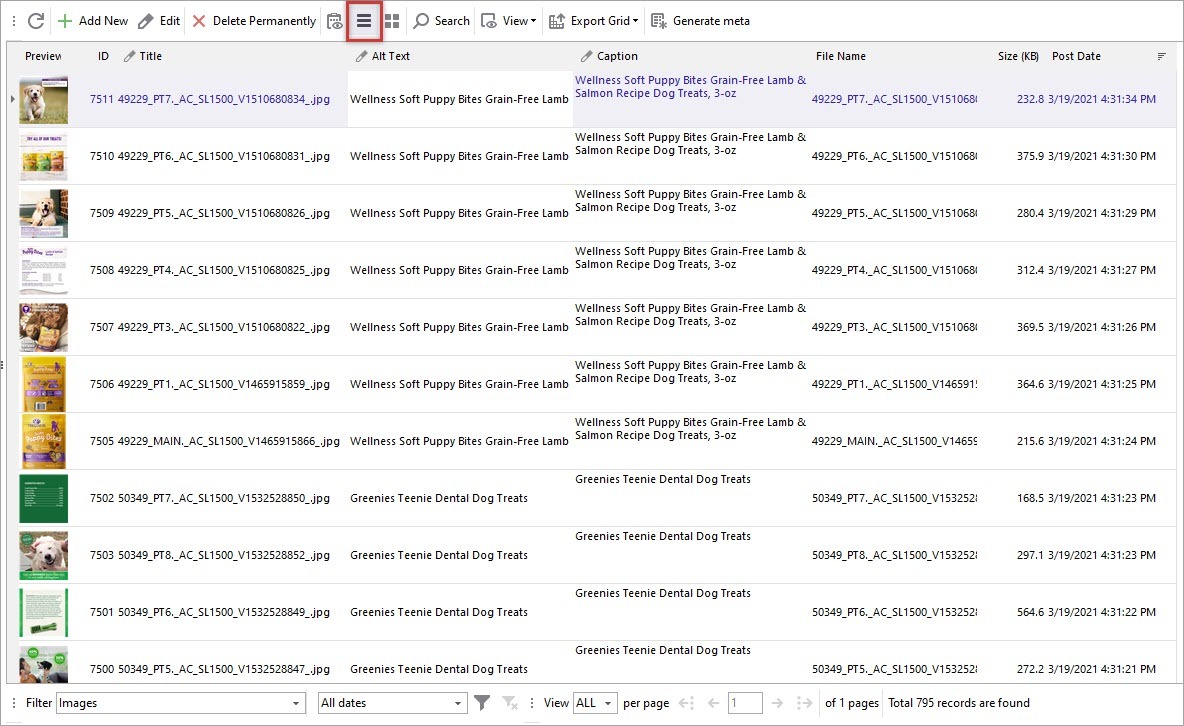
To enable List View, just press corresponding button on the toolbar. Display mode will change and will attain the list of images and their details, namely ID, Title, Alt Text, File Name, Post Date and Image Preview.

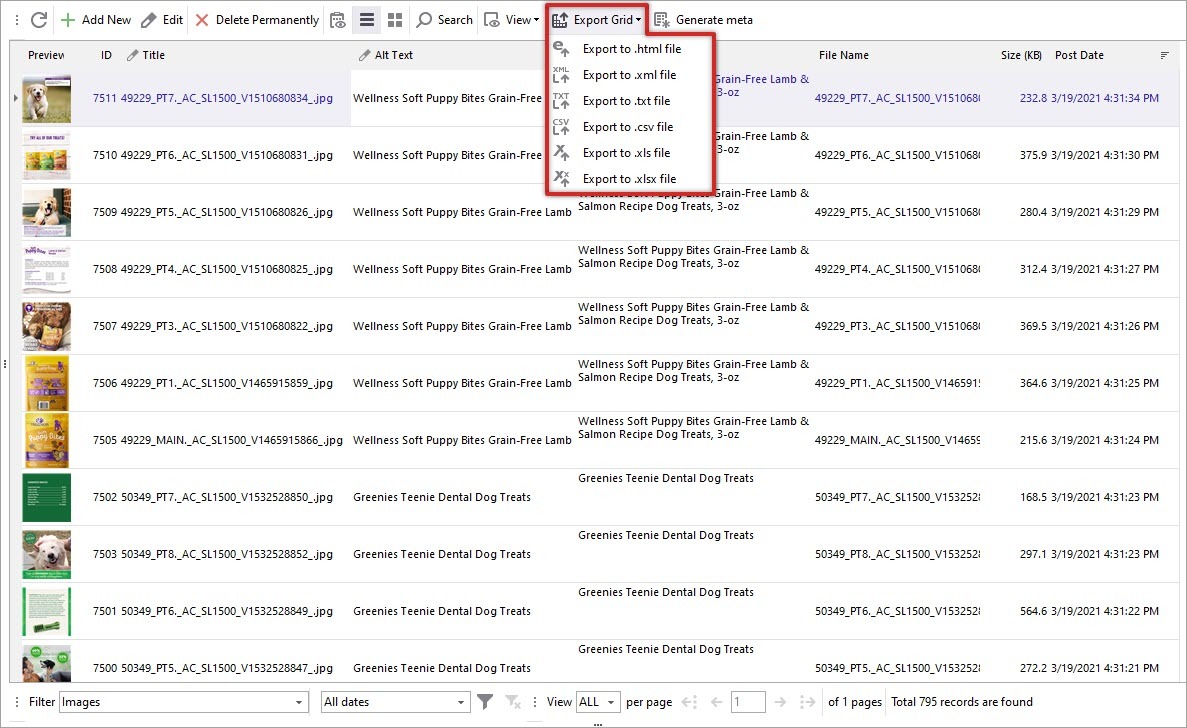
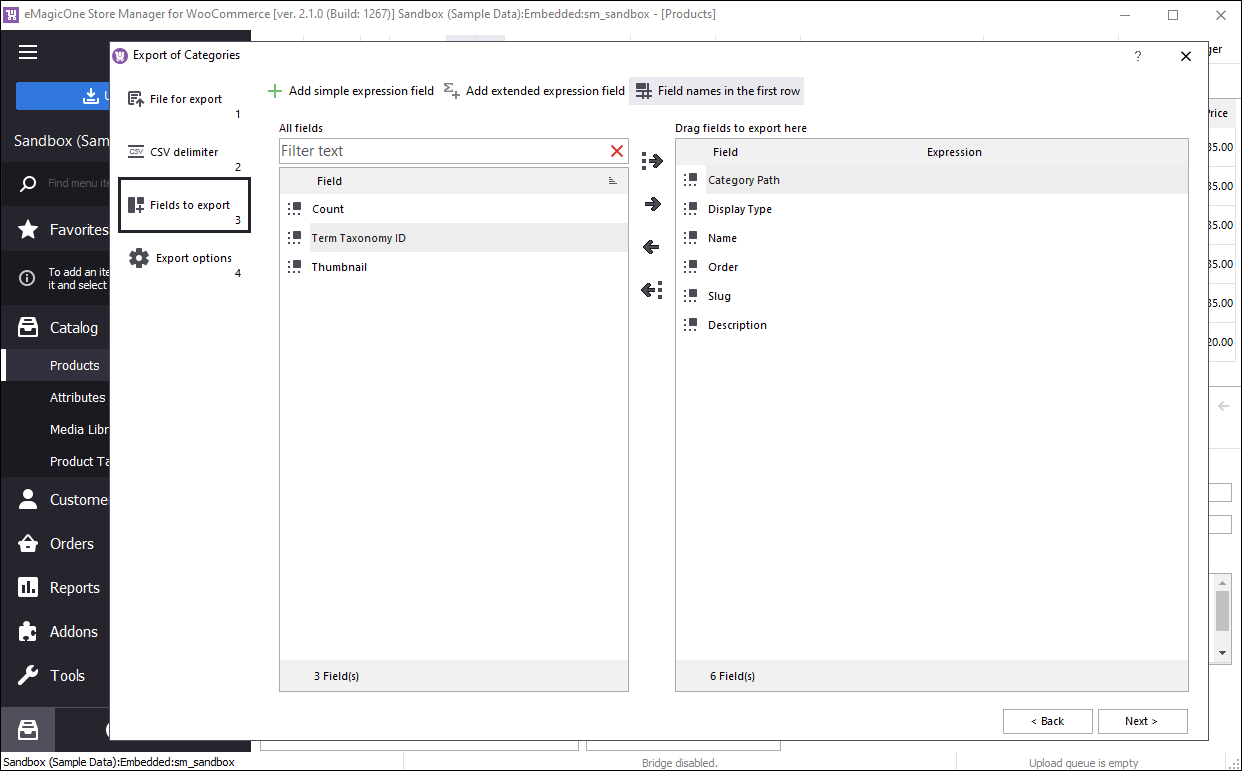
When List View is enabled, Export Grid option appears on the toolbar. You may have guessed that Store Manager for WooCommerce supports grid export. These image details can be instantaneously transferred to HTML, XML, TXT, CSV, XLS, XLSX files.

List View mode allows you to sort images by column headings, enable row filters or group box filter.
WooCommerce Product Image Filter and Search
Store Manager greatly contributes to image filtering and instant search. As it has been mentioned above, image records can be rearranged clicking on this or that column heading. On the toolbar below filter by date option is disposed. To retrieve pictures, uploaded within certain month, simply select this month from the dropdown.

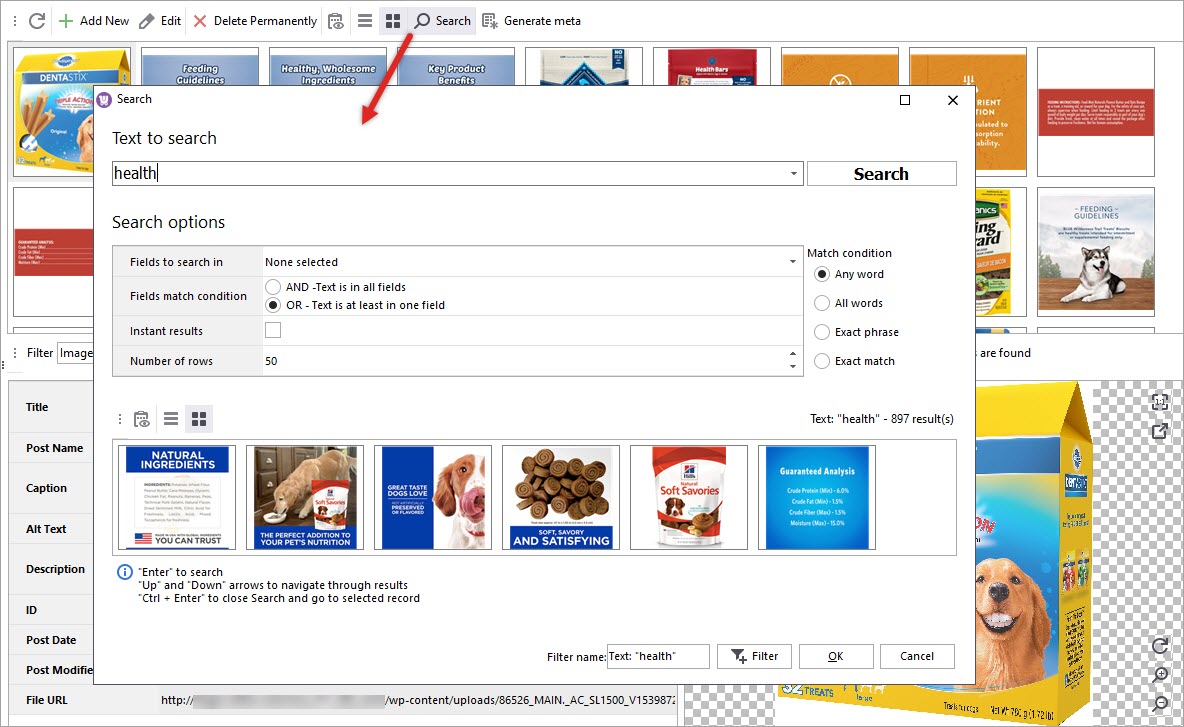
Moreover, the application offers image search functionality. When you click on search icon, available on the toolbar, search form will come out. In order to find some image, you need to paste text to search for and fields, inputted text occurs in (ID, Title, Alt Text, Attached File, Post Date, Description, Caption, Post Name). Determine match conditions and confirm search.

WooCommerce product images matching search conditions, will instantly display in the field below. You may also experiment with display mode - enable List or Grid view.
It is possible to create filter with specified settings. Below in image search form you can see Create Filter button. Configure filter name or leave the one added automatically and press Create Filter. It will be added to the filter list, available on the menu under image list.
Upload Images to WooCommerce Media Library
Photos are added to Media Library in the following way:
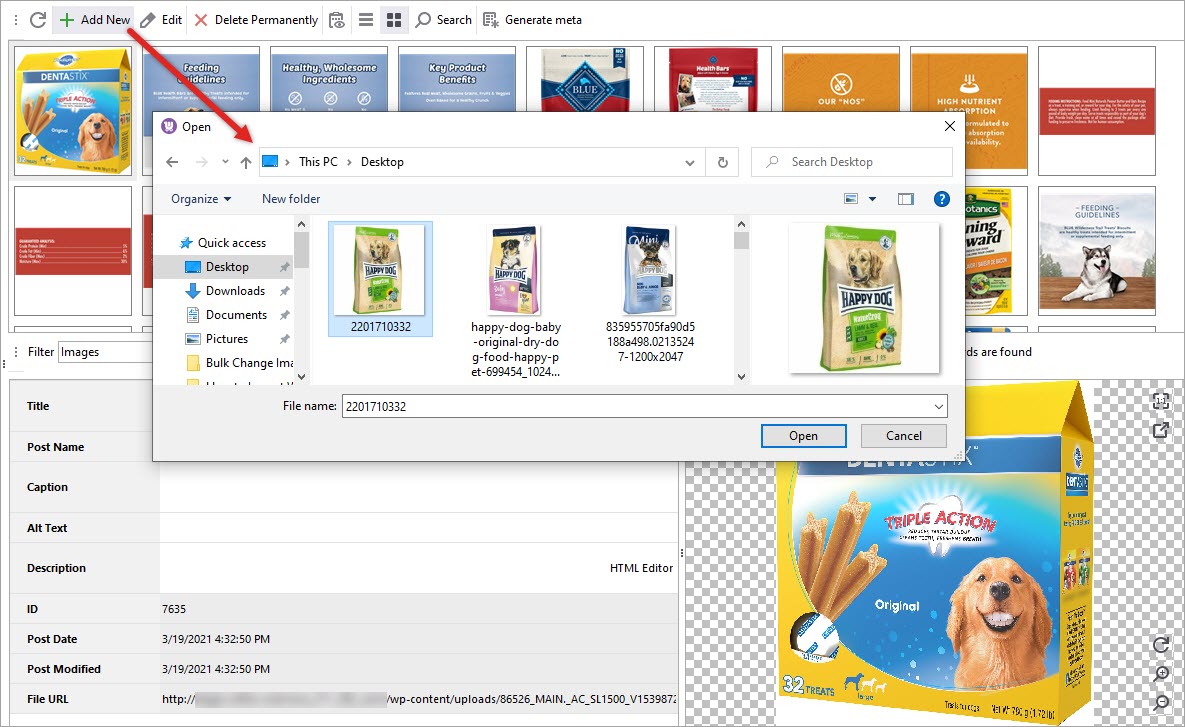
- Press Add New button on the toolbar.
- Browse the local folder and choose the images to be uploaded to WooCommerce Media Library
- Press Open in the browse window for image upload procedure to start.
- By default images are stored in year and month-based folders under wp-content/uploads directory at the FTP, for example, images uploaded in January, 2016, will be stored in wp-content/uploads/2016/01
- Each of images uploaded is saved with its original size and other copies for thumbnail, medium and large image are created. Images are resized due to dimensions indicated in Settings -> Media. Thumbnail images can even be cropped by WordPress to fit dimensions specified.
- Put the product, images should be assigned to, in the focus.
- Move to the lower grid and find featured image placeholder.
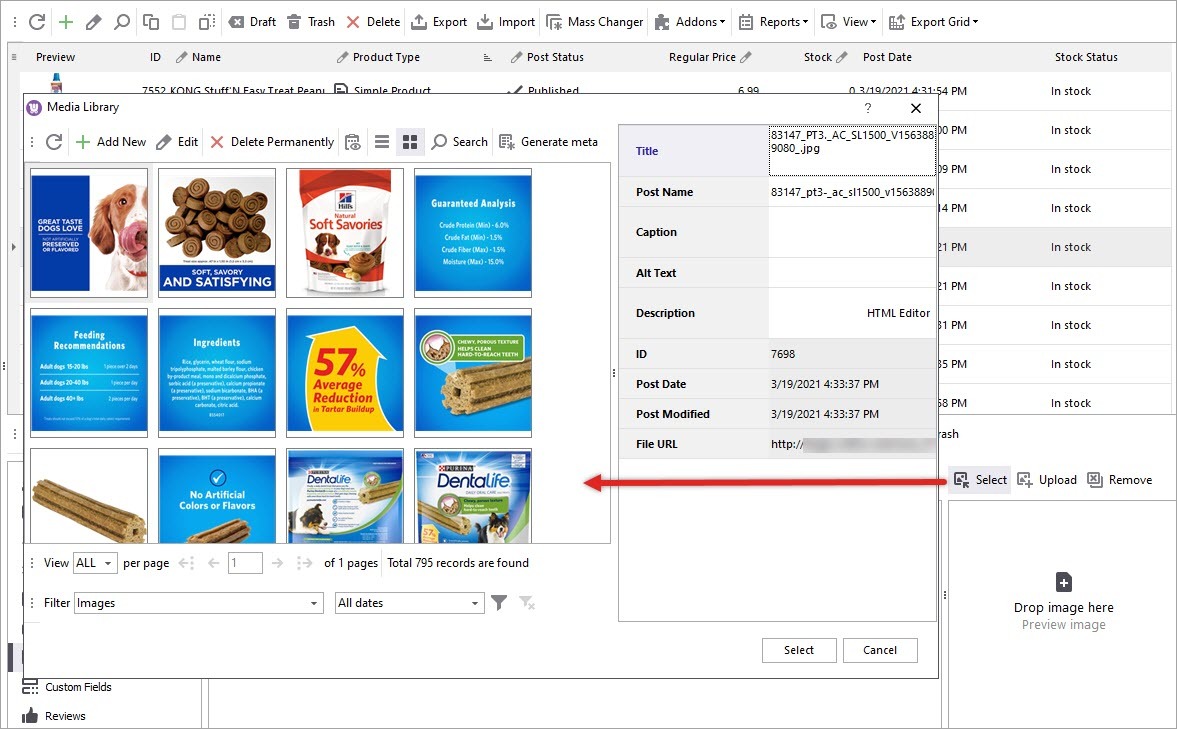
- Press Select button on the toolbar to reach Media Library, find out the image to be assigned as main and press Select button below or doubleclick on it.
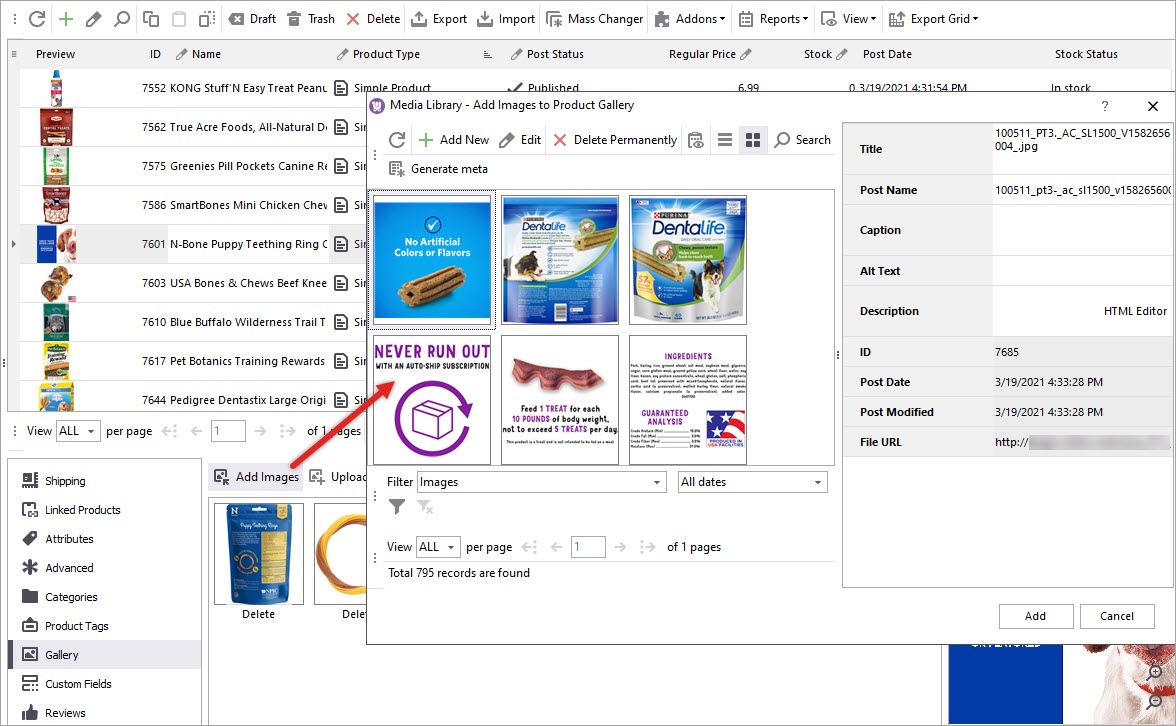
- To upload extra images for the product open Gallery tab of the lower grid.
- Hit Add Images button on the toolbar and choose photos from the Media Library.
- Press Add button below for images to be assigned to selected record.
- In order to accomplish image upload to the Gallery, press Apply button at the bottom.

Images have been uploaded and now are displayed in the Library. When you select this or that image, image preview and edit form with image details will display to the right. Change the details if necessary, namely Title, Post Name, Alt Text, Caption, etc.
Important:
Assign Images to WooCommerce Products
Before assigning pictures to WooCommerce products we would like to clarify that WooCommerce allows to add Feature image to products and Gallery images. Featured image is the main image, displayed at product details page, in the category, etc. Pictures added to Gallery will be shown as additional at the front end.

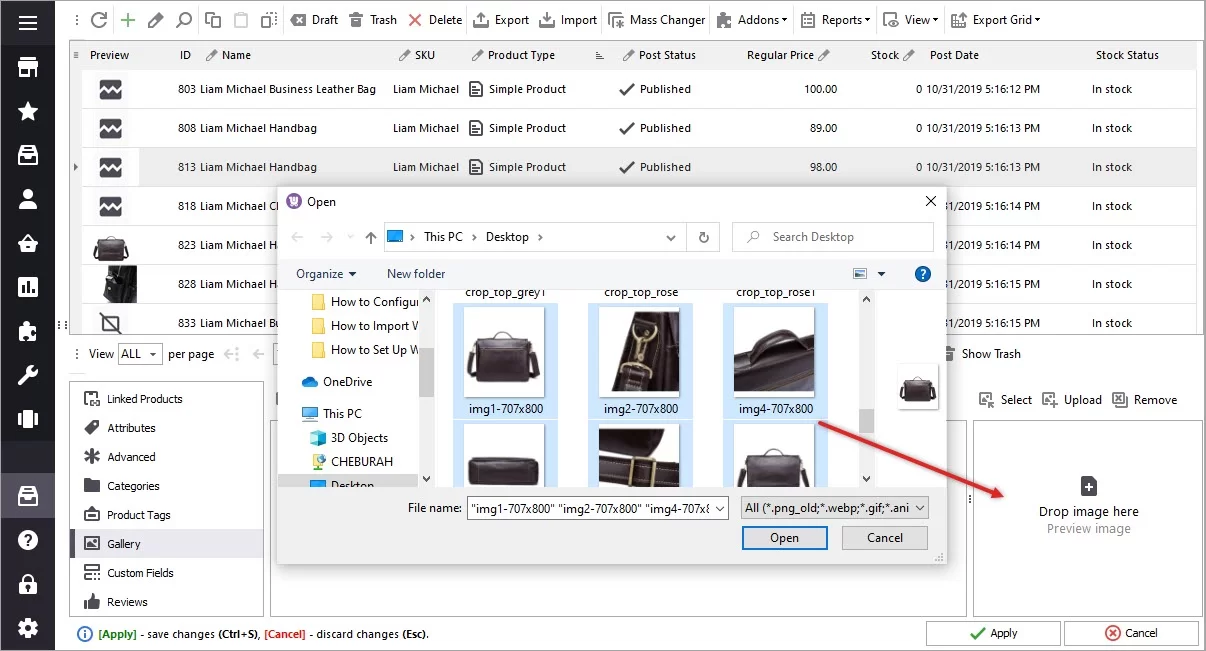
This way you can upload image from the Media Library. If you want to add the one from the local folder, click on Upload button on the toolbar, browse the local folder and select necessary image.
Featured images has already been assigned to selected product.

Store Manager for WooCommerce represents simple and quick way of WooCommerce product images upload to Media Gallery. Enrich your shop with pictures and make your catalog presentable with this comprehensive WooCommerce extension.
Manage WooCommerce Media Library Conveniently with FREE Store Manager
Get It NowRelated Articles:

Drag & Drop WooCommerce Images to Upload Them At Once
Drag&drop WooCommerce images stored locally or directly from the browser to your WooCommerce products with Store Manager. Read More...

Bulk Change Image Alt Text in WooCommerce and Other Image Attributes
Generate image title, caption, alt text and description for WooCommerce images automatically to add or overwrite the existing details. Read More...

How to Perform WooCommerce Image Import
Add images to Media Library in bulk uploading local or remote images to your WooCommerce merchandise. Read More...

How to Upload Images to WooCommerce From URLs
Import images from HTTP URLs using links to the external location to your WooCommerce catalog with Store Manager advanced Import Wizard. Read More...



