Drag & Drop WooCommerce Images to Upload Them At Once
One of the many great features the latest version of Store Manager for WooCommerce offers is an ability to drag & drop WooCommerce images. Such method allows to save hours of work, comparing to individual upload of product icons one-by-one, especially if you have massive amount of products.
If you are searching for the images somewhere in the web or get them from your supplier, with Store Manager for WooCommerce there is no need to download images to your computer and only then load them to your site.
This article shows you how to work with product images faster and in more intuitive way, adding them from local directory or even right from the browser, using simple drag & drop operation.
Detect Products Without Images
Before image upload itself you can quickly define which goods have no pics using Store Diagnostic tool available in Store Manager for WooCommerce and then add multiple images at once using the mentioned technique.
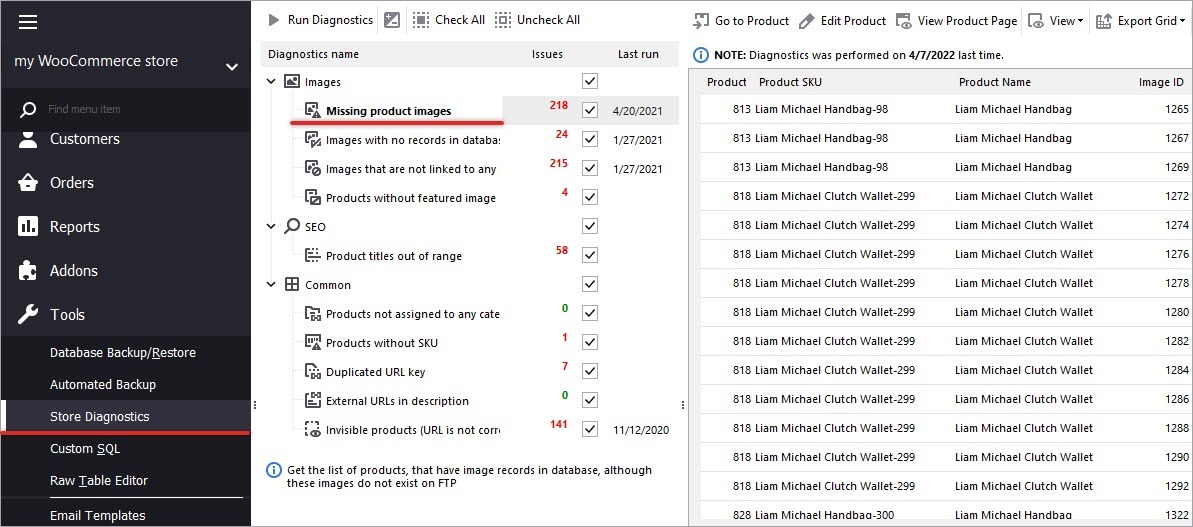
Go to ‘Tools’ section of the application and open Store Diagnostics. In new window appearing you will see a few types to detect catalog and content issues. To find goods without images select type ‘Missing Images’ and scan.

The process will look through all your products and will provide you as a result the ones without image records. Further you can filter them to quickly associate images to products by drag and drop.
Drag & Drop WooCommerce Images From Local Folder
Using this functionality it is possible to simply drag your images from your desktop workspace area and drop them to your WooCommerce image gallery.
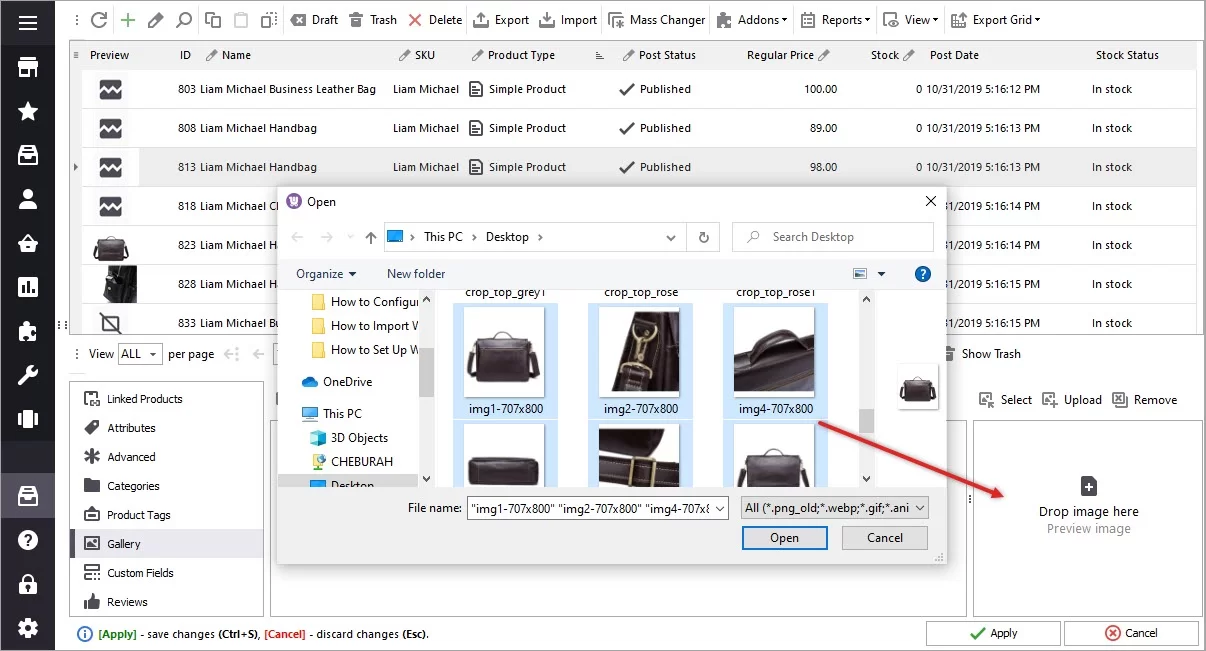
To do so, open folder with pictures at your PC, select them (using CTRL or CRTL+A to choose all) and drop them to ‘Gallery’ tab of lower grid for selected product.

Once you are done, apply changes and pictures will be uploaded to your server and assigned to the product. Just 2 clicks and voila!
Drag & Drop WooCommerce Images Directly From the Browser
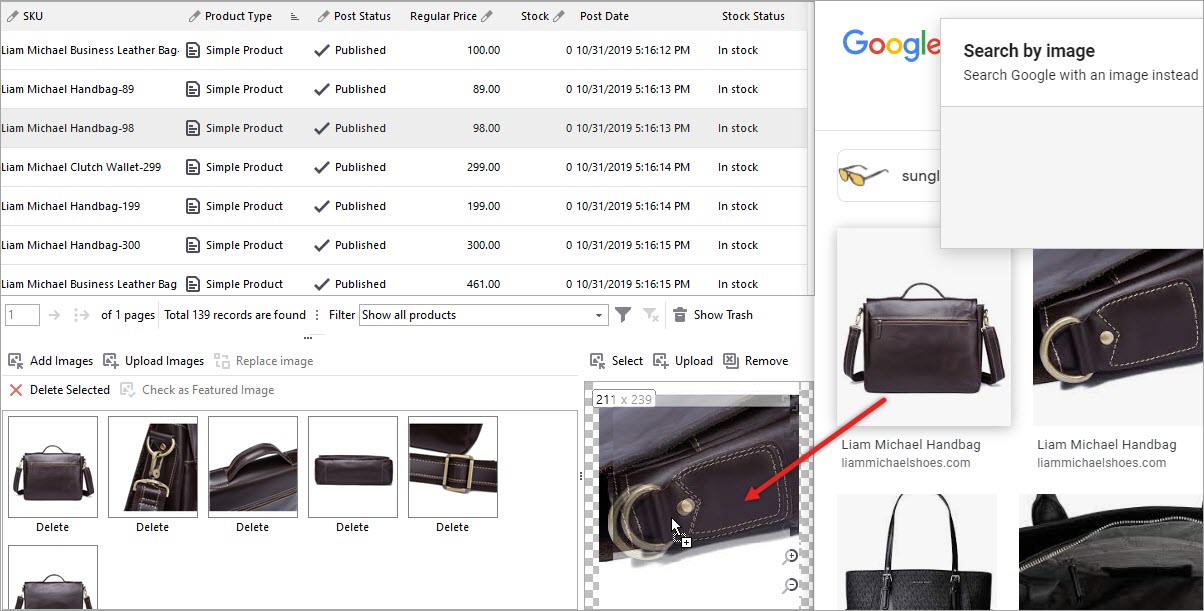
In case there are not images saved on your PC locally and you have found a few interesting pictures in Google, you can drag & drop image from browser right into Gallery section of product edit form.
This way allows you to circumvent image saving to hard drive and directly upload and assign it to product.

While your competitors are still uploading images manually, you can be a few steps forward and put your online business at the top.
Easily upload WooCommerce images by just dragging & dropping!
Try NowRelated Articles:

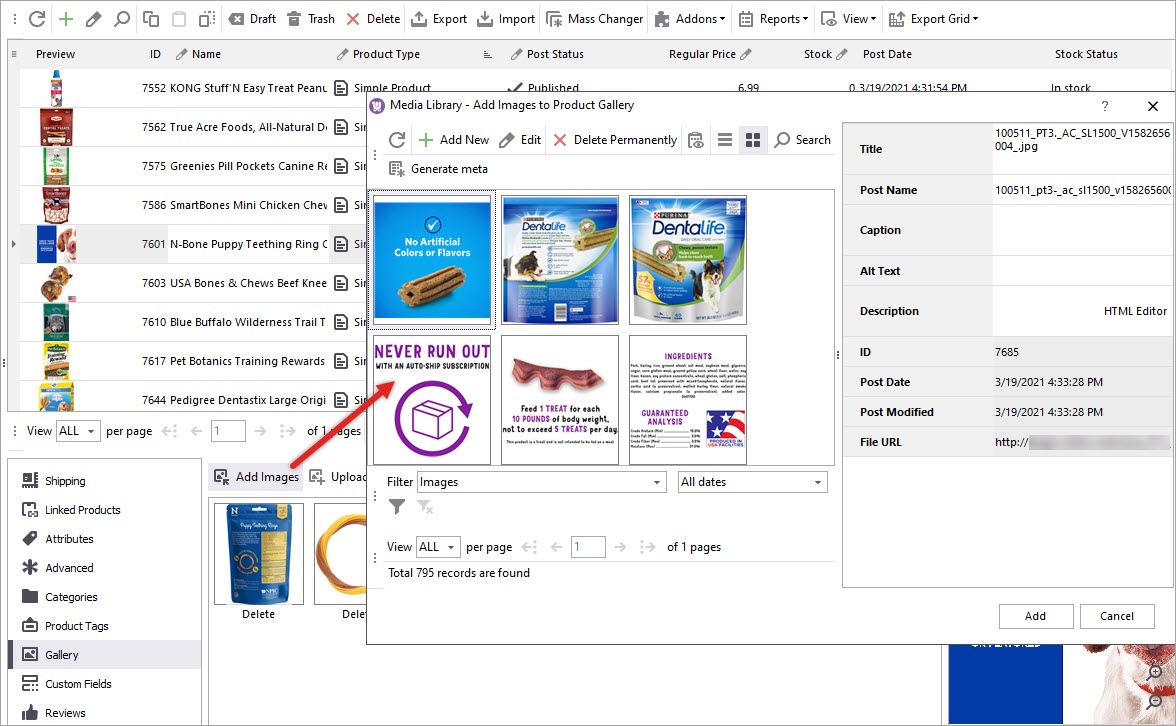
WooCommerce Media Library. How to Upload Images to Media Library
Store Manager for WooCommerce comes with Media Library implemented. Find how to upload WooCommerce product images to Media Library and assign them to necessary items. Read More...

How to Perform WooCommerce Image Import
Import WooCommerce images through a CSV import with Store Manager for WooCommerce. This tutorial provides step-by-step explanation on a whole process. Read More...

How to Upload Images to WooCommerce From URLs
Store Manager for WooCommerce allows uploading images to Woocommerce using links to the external location. All you need is just to put the links to images into the import file. Read More...

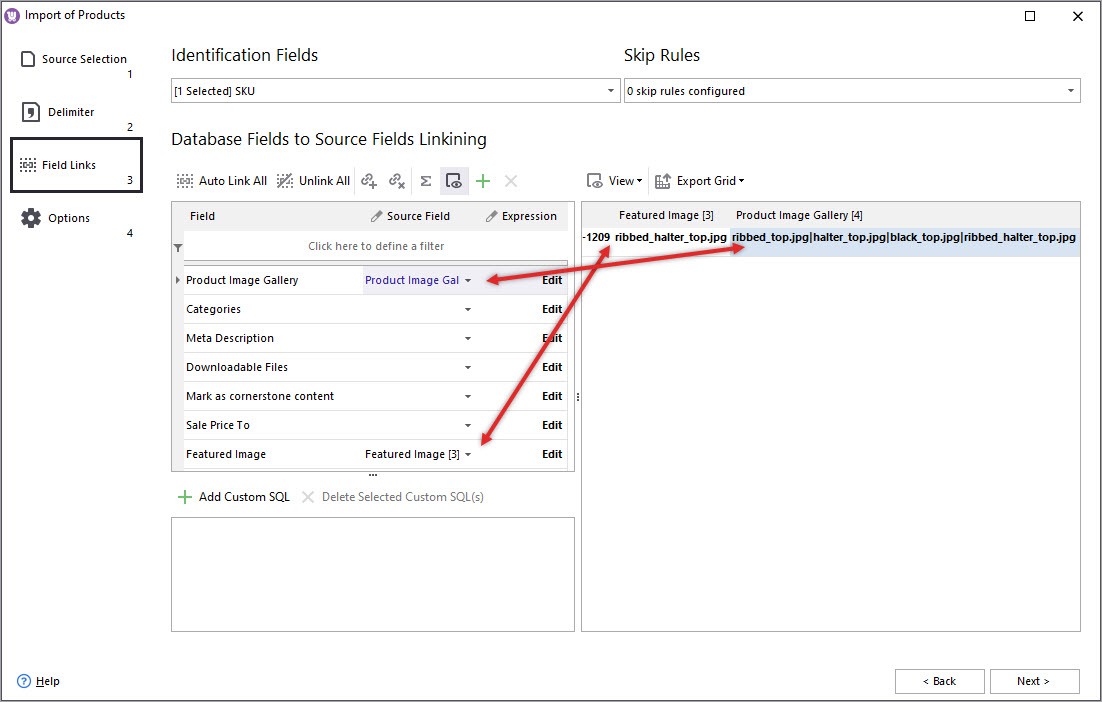
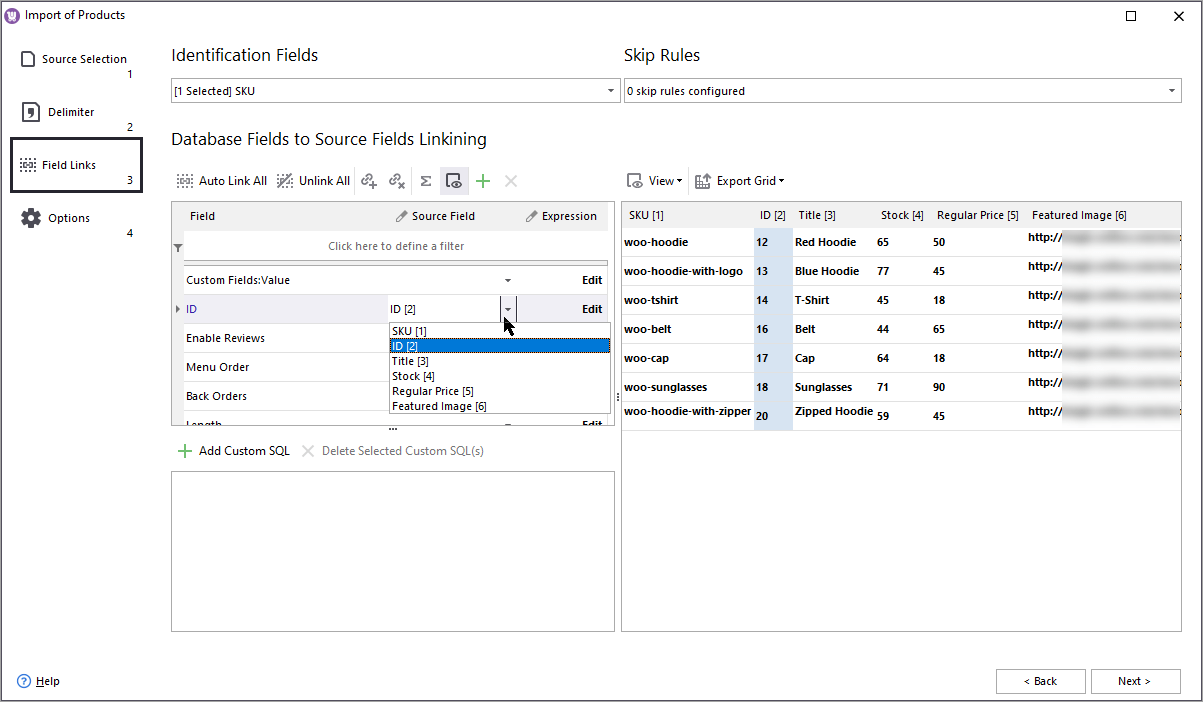
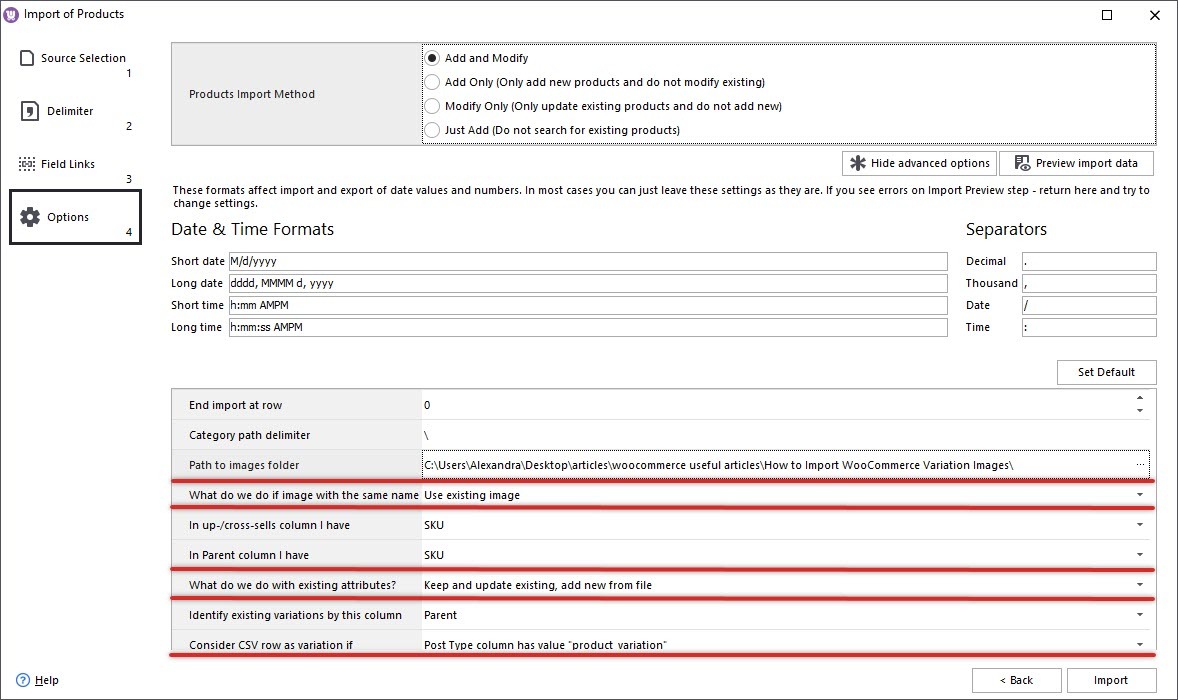
How to Import WooCommerce Variation Images
To update existing variations and upload/change their images, you must first of all include required fields in the import file. Find the list of these fields and sample file screenshot. Read More...
COMMENTS
