How to Perform WooCommerce Image Import
WooCommerce images are inalienable for appealing and customer-oriented catalog creating. When you need to visualize lots of product pages in WooCommerce you won’t deny the opportunity to perform WooCommerce image import and bulk assign them to products within short span of time.
You can perform a batch import of WooCommerce images through a CSV import with Store Manager for WooCommerce. This tutorial provides step-by-step explanation on a whole process of image uploading via WooCommerce Store Manager.
WooCommerce Image Import File
To upload images to WooCommerce, you should store them in the import file for each of products uploaded.
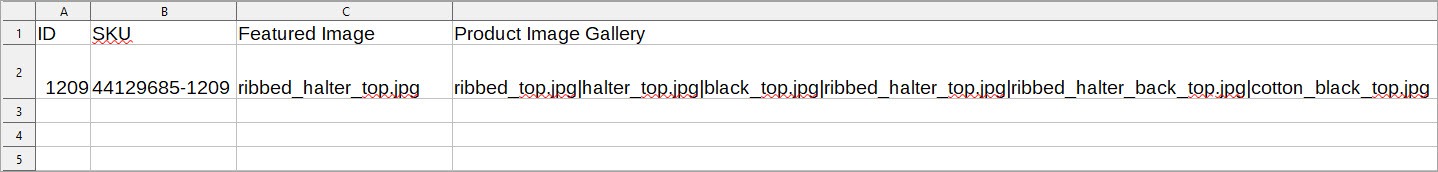
Our aim is to assign locally stored WooCommerce images to already existing at WooCommerce merchandise. The import file, depicted at the screenshot below, contains our test products. Each of products has Featured image and Gallery images. Since we import images from the local folder, we have specified image names only.

WooCommerce featured image is the main photo of your item. It displays at the category page, in related products, up-sells section etc.
Product gallery images are all the images attached to products beside the Featured image that add extra view of WooCommerce products you are selling.
If you import remote pictures, specify full http:// link to them in the import file, for example http://testsite.com/imagename.jpg. Whenever images are in Media Library, you need to specify Media Library path in image column of the import file, like 2016/06/gucci_perfume.jpg. As you know by default images are stored in year and month-based folders under wp-content/uploads directory at the FTP, for example, images uploaded in June, 2016, will be stored in wp-content/uploads/2016/01.
WooCommerce Import Image Settings
Importing products via flexible WooCommerce import wizard you are expected to configure settings responsible for photos to get them allocated to necessary items and displayed at the storefront.
Important:
WooCommerce image import requires FTP connection to be established. Check FTP connection in Preferences->FTP.- WooCommerce Import: Fields Mapping Step
- Consider product identifier - SKU or ID. Creating new products, you can use SKU (must be unique) only. ID is used for updating existing products.
- Product IDs are incremented by WooCommerce system itself, Store Manager for WooCommerce does not allow to force IDs during import in order to keep data integrity.
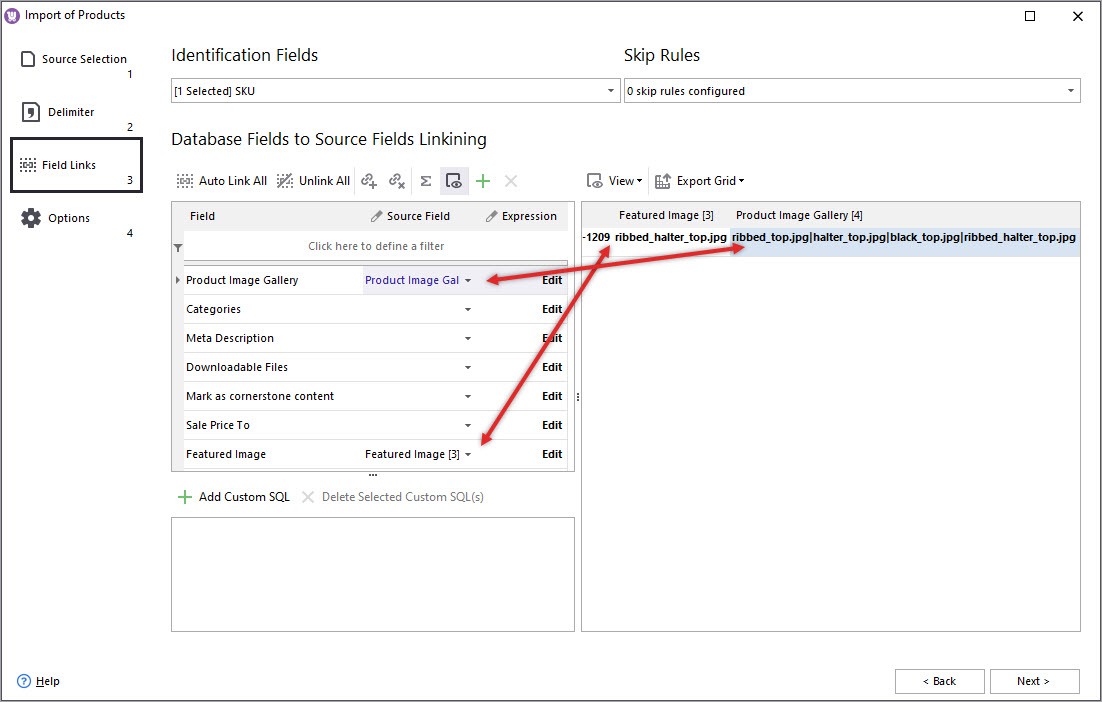
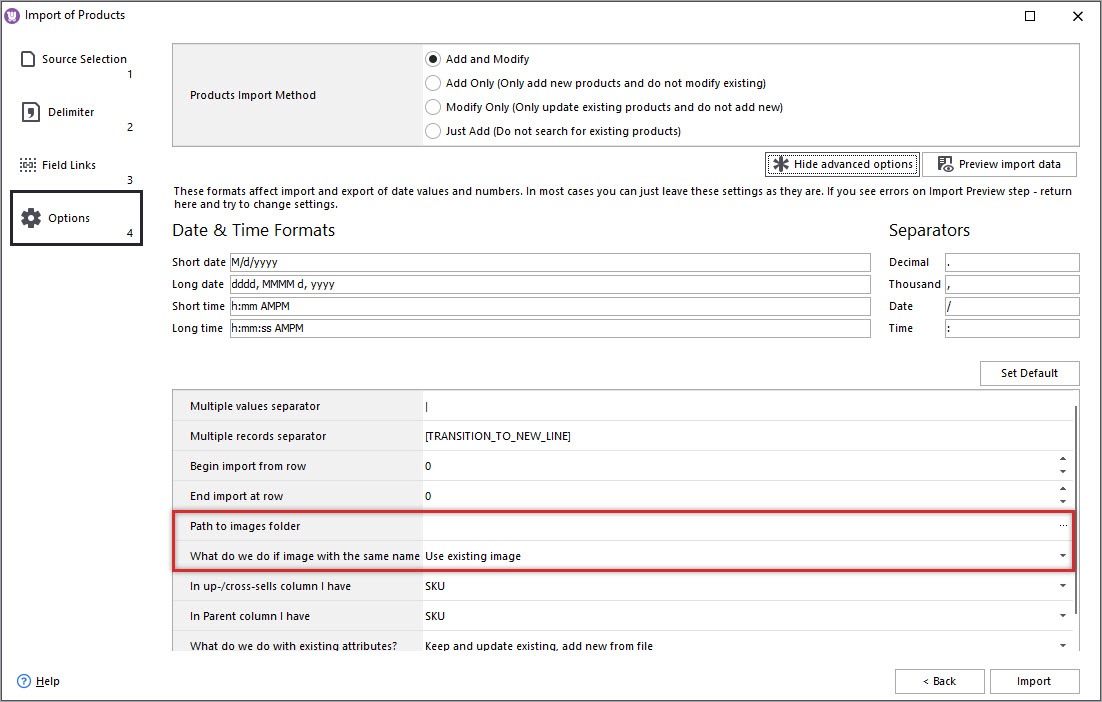
- Import Options - traditionally, at this step you have to choose appropriate import method and configure a couple of fields related to WooCommerce image import. Click the 'Show advanced options' button to get extra fields displayed and pay attention to these fields:
- Multiple value separator - in case there are several gallery images for one product, they should be placed to one cell and separated by certain delimiter. This field of import wizard expects you to set separator for multiple values used in spreadsheet.
- Path to image folder - if you append photos from the local folder, you need to specify path to this folder, use browse button to access it.
- What do we do if image with the same name exists on FTP? - Store Manager for WooCommerce checks whether images with the same name, you have provided in CSV file exist on FTP and allows you to: upload them regenerating names, leave existing image or upload with replacing. Choose the most suitable option before WooCommerce image import completing.
Make sure you have linked image columns of the import file with suitable database fields Featured Image and Product Image Gallery and set correspondence, otherwise images will not be attached to desired products as it is configured in the file.


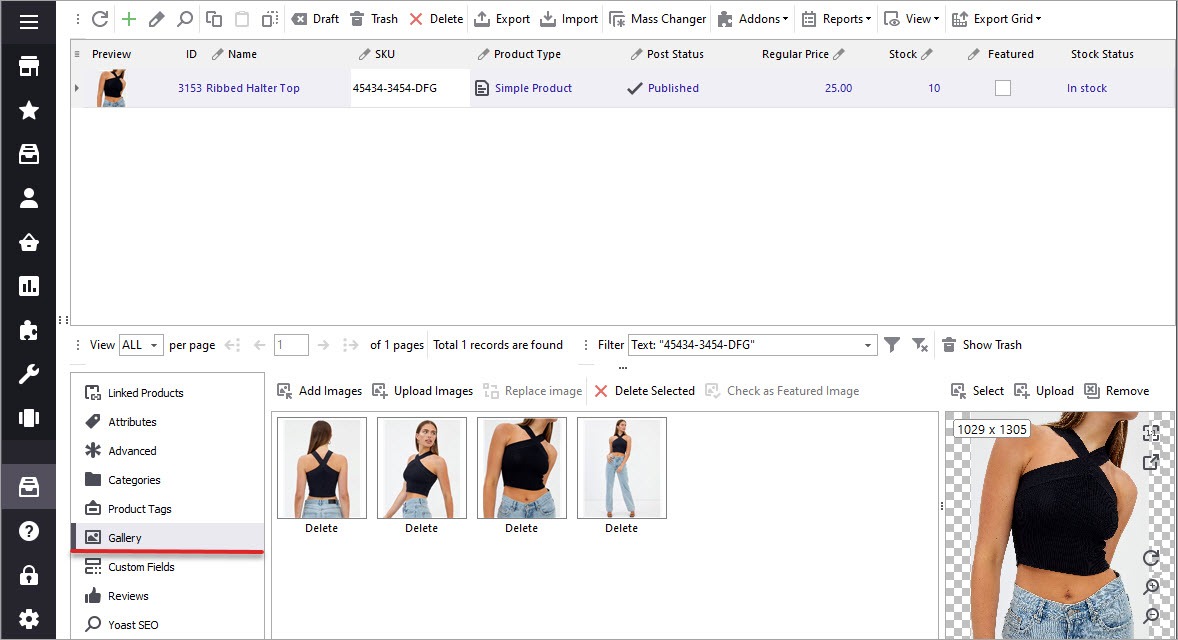
Once the settings are configured, confirm the procedure. Afterwards check the results in Store Manager and at the frontend. Images will display in Gallery tab in product grid and in Media Library.

Bulk image upload to WooCommerce makes catalog handling more approachable and less time-consuming. Rely on Store Manager import functionality to simplify image handling.
Import Multiple Images and Assign Them to WooCommerce Products
Use FREE ImportRelated Articles:

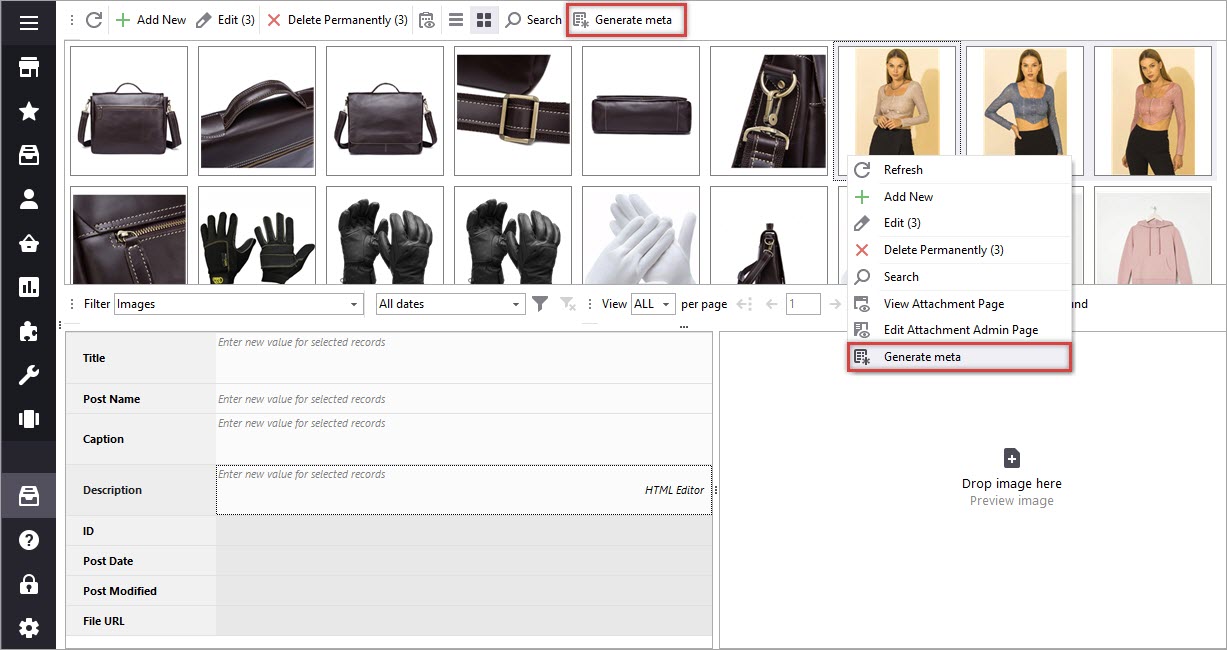
Bulk Change Image Alt Text in WooCommerce and Other Image Attributes
In this article, we will describe an alternative to filling out the fields manually and to batch edit WooCommerce image alt tags and other metadata using Store Manager. Read More...

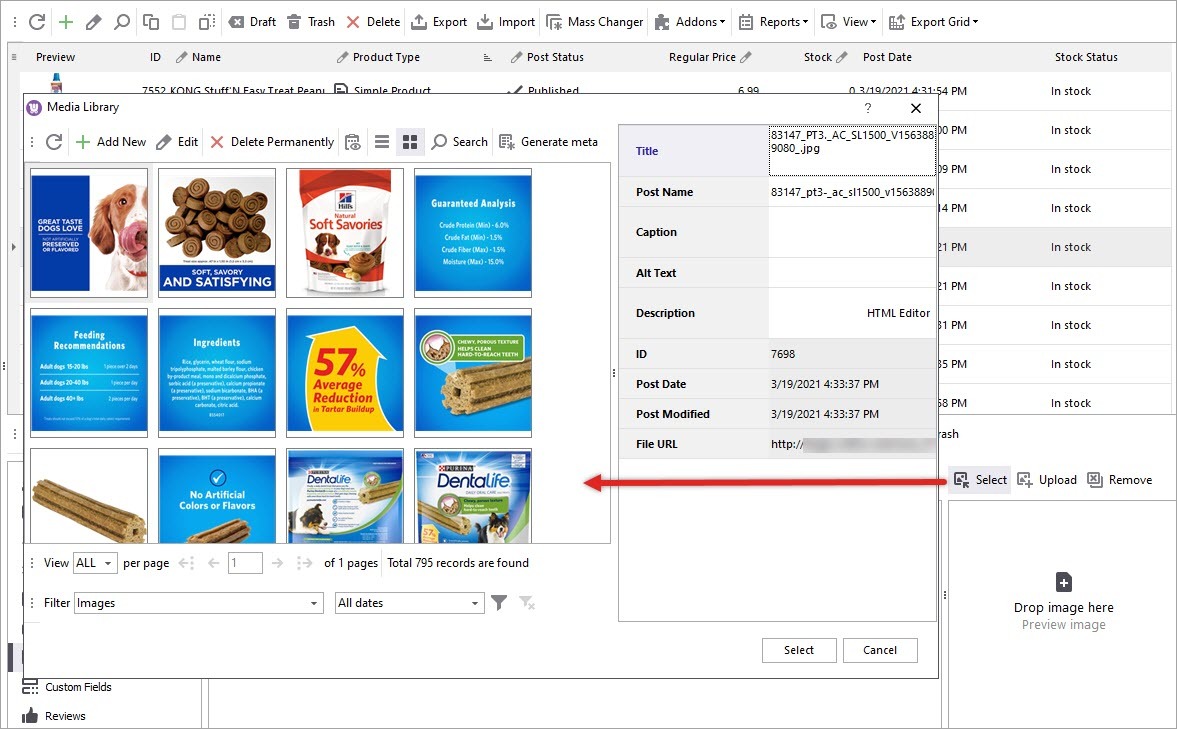
WooCommerce Media Library. How to Upload Images to Media Library
In this post, we are going to outline how to upload WooCommerce product images to Media Library and assign them to necessary items. Read More...

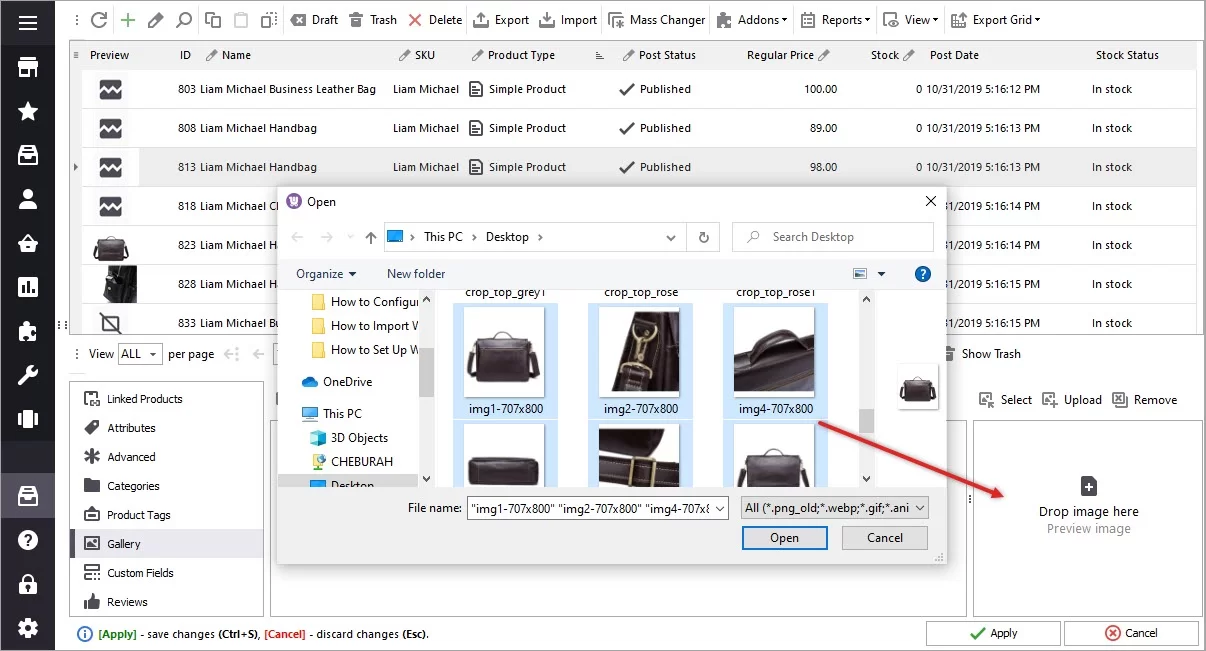
Drag&Drop WooCommerce Images to Upload Them At Once
One features Store Manager for WooCommerce offers is an ability to drag&drop WooCommerce images, which allows to save hours of work, especially if you have massive amount of products. Read More...

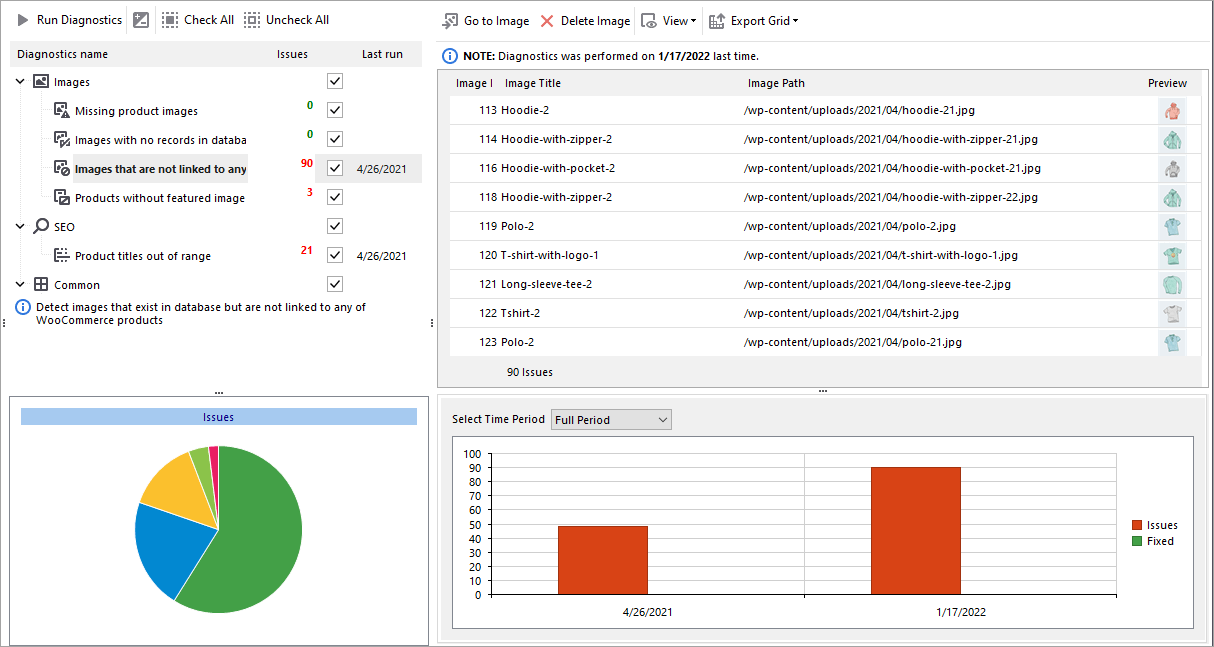
WooCommerce Diagnostics – Troubleshoot Store Content Problems
Store Manager for WooCommerce includes smart WooCommerce diagnostics tool to help you recognize if your store faces the image, SEO and other issues that need to be addressed. Read More...
COMMENTS
What table are the gallery images assigned to?
Hello Echo,
If you mean database tables, then Store Manager supports the default logics of WooCommerce itself and assigns images to products as in the admin panel.
If, for example, you want to find the image assigned to a product, then in the Store Manager open Raw Table Editor, go to the table “Postmeta” and filter post ID according to the product ID. Posts with images will be displayed there. If your question is more specific, kindly provide us the details, so we could give you more precise answer further.
