How to Import WooCommerce Variation Images
WooCommerce variable products let you consolidate multiple product selections within one page at the storefront. When your customers adjust the purchase choosing necessary options from dropdown, they would prefer to see its image. In order to get the picture updated when certain variation is chosen, you need to configure WooCommerce variation images.
Whenever your selections are missing images or improper pictures are assigned, you can bulk update variations with correct pictures using Store Manager for WooCommerce.
Import of Images Stored in Local Folder or from External URLs
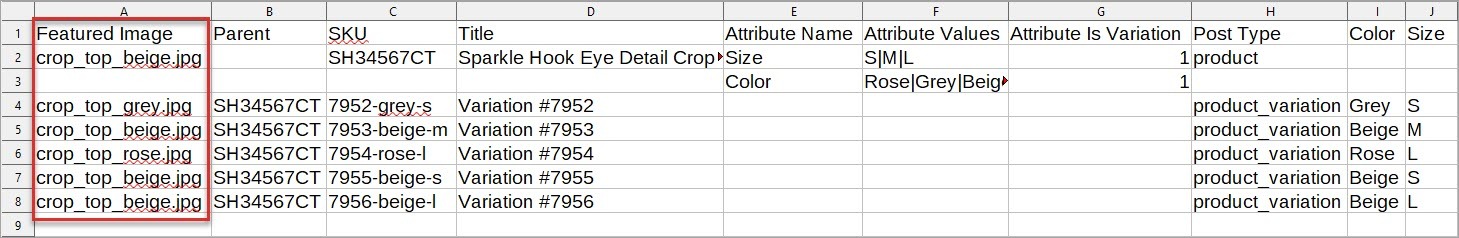
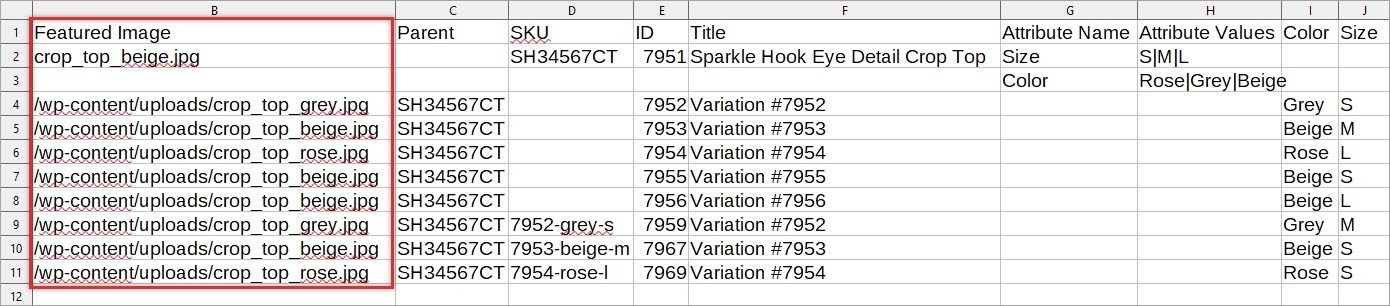
In order to update existing variations and upload/change their images, you must first of all include required fields in the import file. Below you can find the list of these fields and sample file screenshot. Detailed info on each of these fields is available in the related post -
https://woocommerce-manager.com/useful-articles/woocommerce-product-management/woocommerce-import-variable-products-tutorial/- Title
- Variation SKU or ID
- Product SKU or ID
- Parent
- Attributes on the basis of which variations are created
- Attribute is Variation
- Attribute values
- Post type

After all file adjustments are fulfilled, run the import in order to assign/update WooCommerce variation images. Extended tutorial covering each step of product import wizard is available by this link -
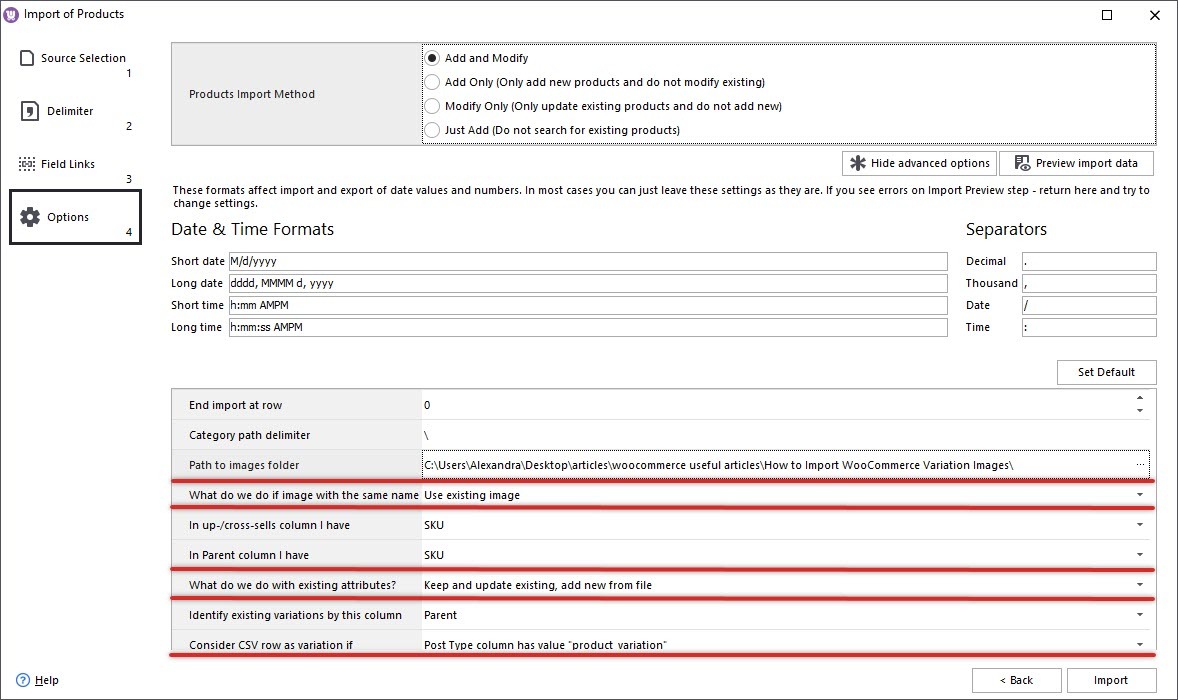
In order to successfully assign images to WooCommerce product variations, consider settings on the last step of import wizard.
- Path to images folder - input the path to local folder with images you are going to assign to variables.
- In Parent column I have - this column of your .csv file includes parent product identifier for all associated items. You can use ID or SKU in this column and respectively select the one from the dropdown.
- What do we do with existing attributes? - select "Keep and update existing, add new from the file"
- Identify existing variations by this column - since you update existing variations, you need to select the identifier used for them, namely ID, SKU or Parent column
- Consider CSV row as variation if - define the way to detect variations in the import file. If there is Post Type column, select the first option "Post Type column has value 'product_variation".

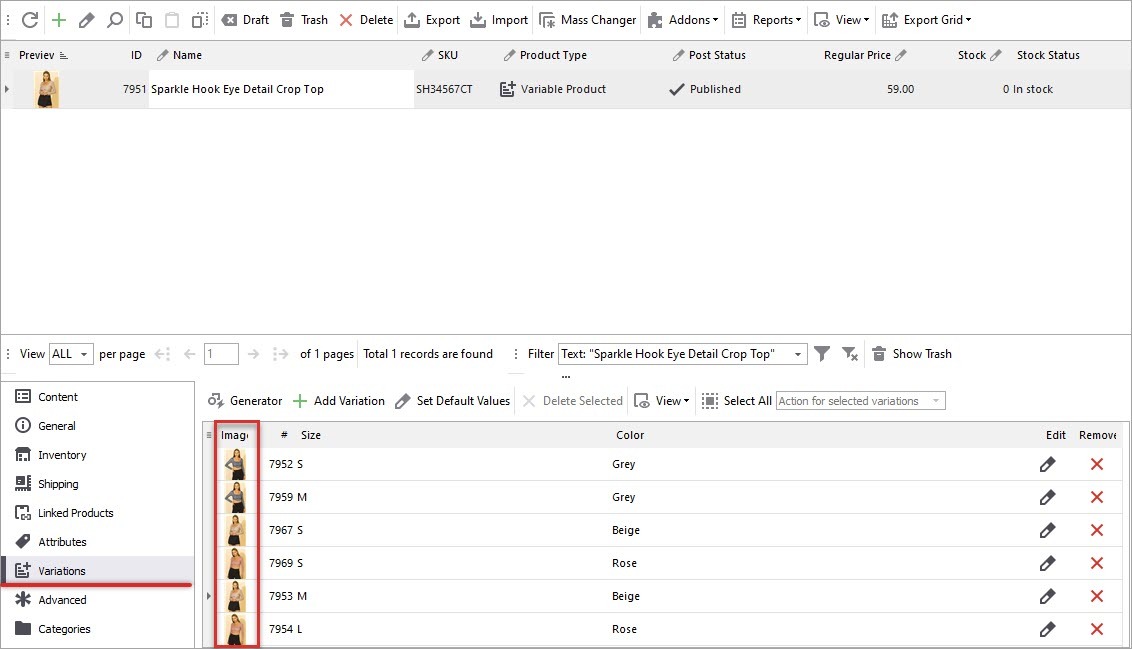
Once import is done, you will find the images associated with corresponding variation in the lower grid.

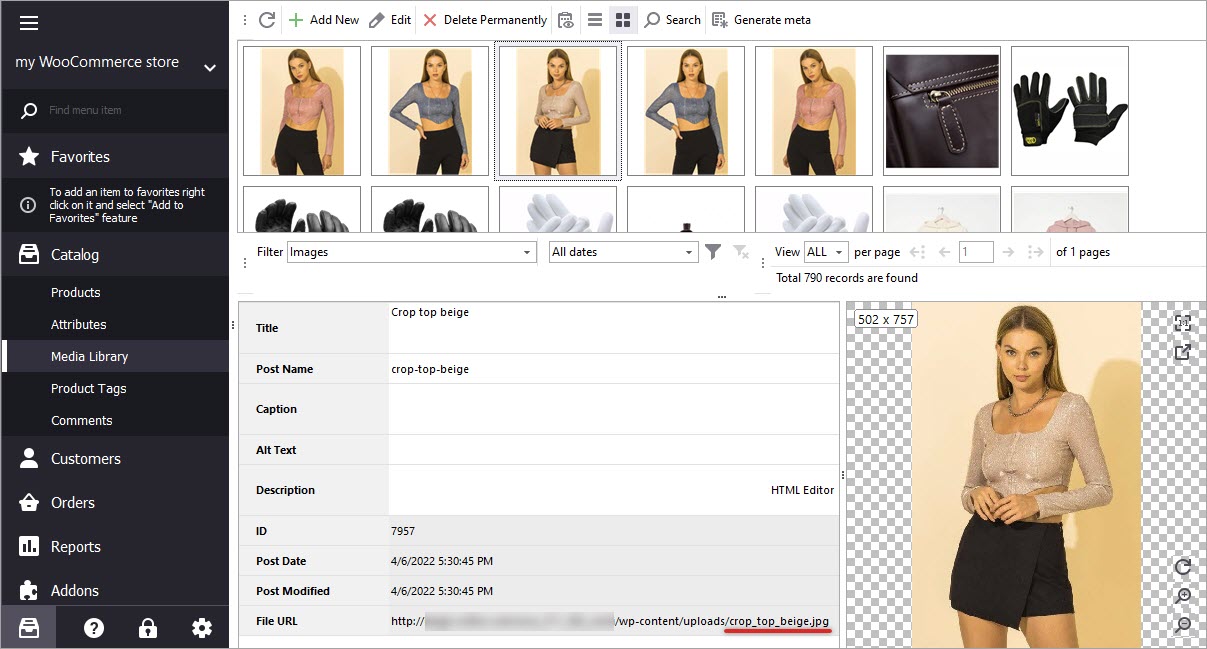
Assign WooCommerce Variation Images From Media Library
The images, you want to display for variations, may already exist in Media Library. In this way you just need to set relation between certain image and variation.

To accomplish it via import, you have to specify path to the image in Media Gallery, for example 2017/08/testimage.jpg. WooCommerce media file are stored in year- and month-based folders on FTP. The folders respectively represent image upload date.

Analogically all product related fields, enumerated above, should be specified in the import file. When configuring advanced import settings on the last step of the import wizard, you don’t need to indicate path to local folder with images, but consider image and variation import settings listed above.
Manage WooCommerce variation images effectively using Store Manager for WooCommerce import tool - import pictures stored locally or assign the ones available in Media Gallery in several simple steps.
Import WooCommerce Images to Variations FREE
Use FREE Import
Hello.
I would like to know how can I upload many images for a variation.
Thank you
Hello, Carlos!
Thank you for your question.
We suppose you are using some module to display many images for a variation. As for now, Store Manager does not support such a module.
You're welcome to submit a feature request. Specify the exact name of the module you are using to display multiple images for variations and what actions you would like to perform with Store Manager. We will consider the support of the module in the future versions (based on customers' votes).
Alternatively, we can offer you custom work so you could import those image variations. For that, we need your Admin credentials and FTP details. Also, we will need a file to be imported and an example of one product configured manually (to make sure we understand how to map images correctly).
Such development is offered for an additional fee. The exact time and cost estimates can be provided as soon as we get all data for investigation. The cost starts at 249$ and depends on the complexity of the rules/customizations that should be applied. If you're interested please contact us at contact@woocommerce-manager.com with all the above details so we could proceed with the investigation.