How to Import ICEcat Product Content into WooCommerce
Do you need to get quality descriptions and images for hundreds of products? You can integrate your store with ICEcat and import ICEcat content to WooCommerce.
ICEcat is an open catalogue that publishes and syndicates product content from international manufacturers. The catalog features quality content in such categories as IT, CE, telecom, DIY, beauty, toys, lighting, FMCG, office supply and others.
In this guide, you'll learn how to import ICEcat content directly into WooCommerce via the ICEcat Integration with Store Manager for WooCommerce.
Store Manager is a downloadable application that enhances the default WooCommerce functionality. It offers tools for bulk edits, advanced import/export, database backup, and data generation. Store Manager helps integrating your store with ICEcat, eBay, and Amazon.
If you don’t have Store Manager yet, download a free trial and install it on your computer. Connect the application to your store database and test ICEcat Integration addon for free.
Steps to Import ICEcat Product Content into WooCommerce
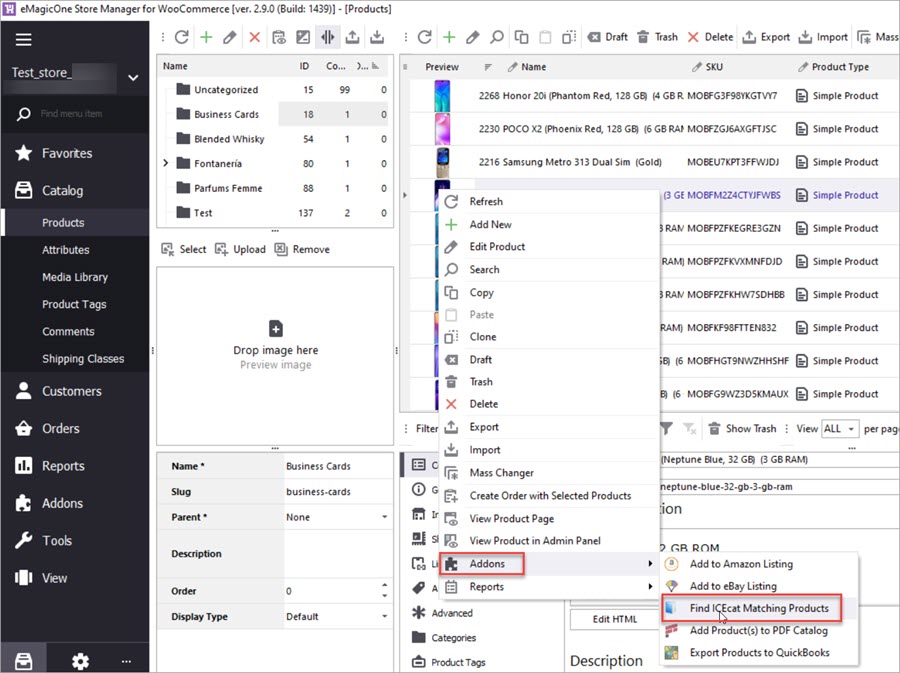
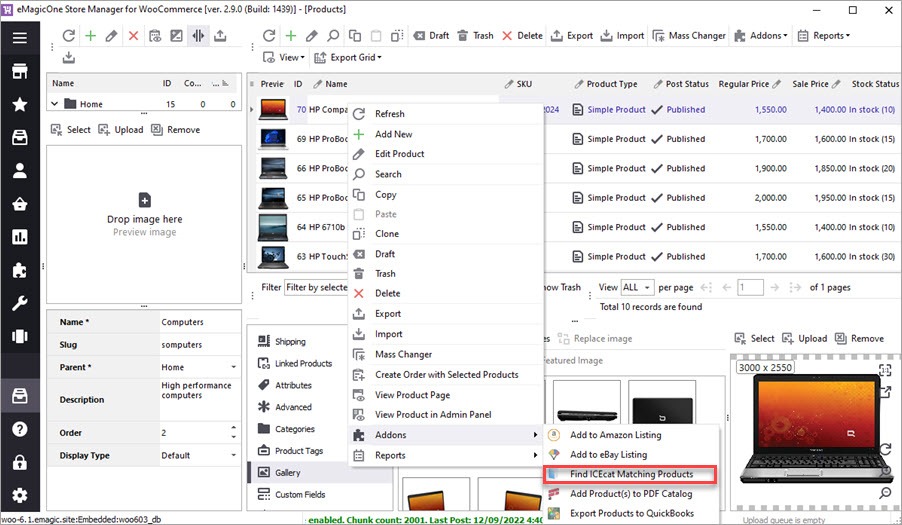
- Launch ICEcat Integration addon from within Store Manager for WooCommerce. In Store Manager, navigate to Catalog > Products. Select the products you want to import ICEcat content for. Call the context menu with a right-click and select Addons > Find ICEcat Matching Products.
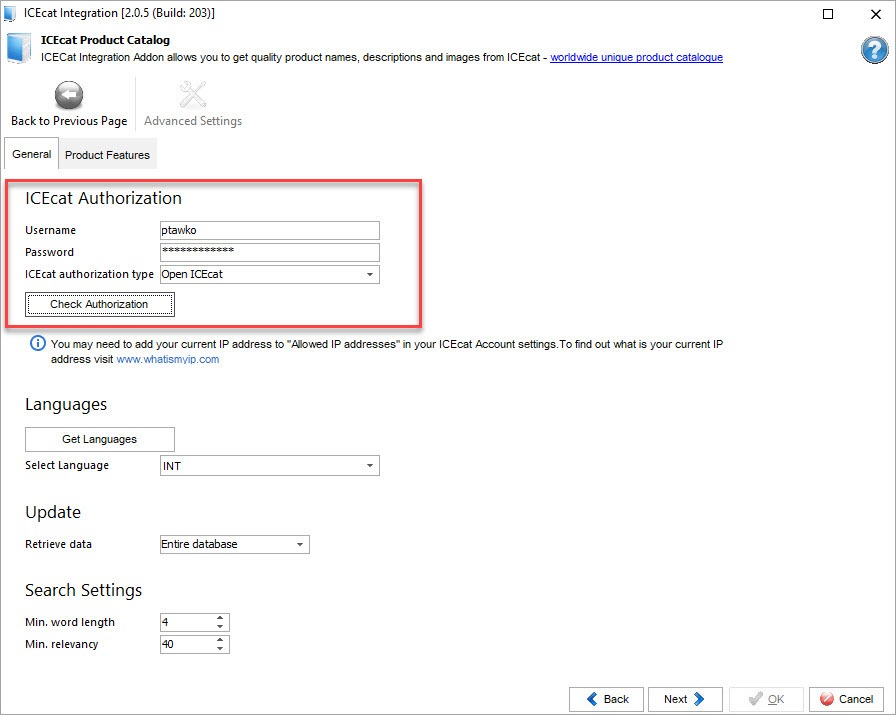
- In the addon, switch to the Setting > General tab. Here fill in your ICEcat account credentials. Then specify the type of ICEcat account - Open ICEcat (free) or Full ICEcat (paid). Finally, press Check authorization to make sure the addon has access to the catalog.
- Scroll down the window and configure the following general settings:
- Language of the content that you want to upload.
- Update. Retrieving the entire database is recommended when you start using the integration. Daily updates are recommended for further synchronization.
- Search Settings (minimal word length and relevancy) to find matching products on ICEcat.
Remember that a free ICEcat account provides access to a limited number of products. This may affect the search results when finding matching products on ICEcat.
- Select the product identifiers to find matching products on ICEcat option. The products listed in ICEcat have the following identifiers: ICEcat code, EAN/UPC, Product Code, Product Name.

Therefore, to find matching products on ICEcat, the products in your WooCommerce store must have one of these identifiers. Specify which identifier would it be:

The addon will search for the selected identifier on ICEcat and suggest you a matching product.
Depending on the structure of your database, product identifiers can be stored in the Name, SKU field, or Custom field. It should be mentioned, that WooCommerce does not have a default EAN/UPC field. Therefore, these product codes can be stored either in the SKU field or in the customer field. Consider this when configuring the identifier.
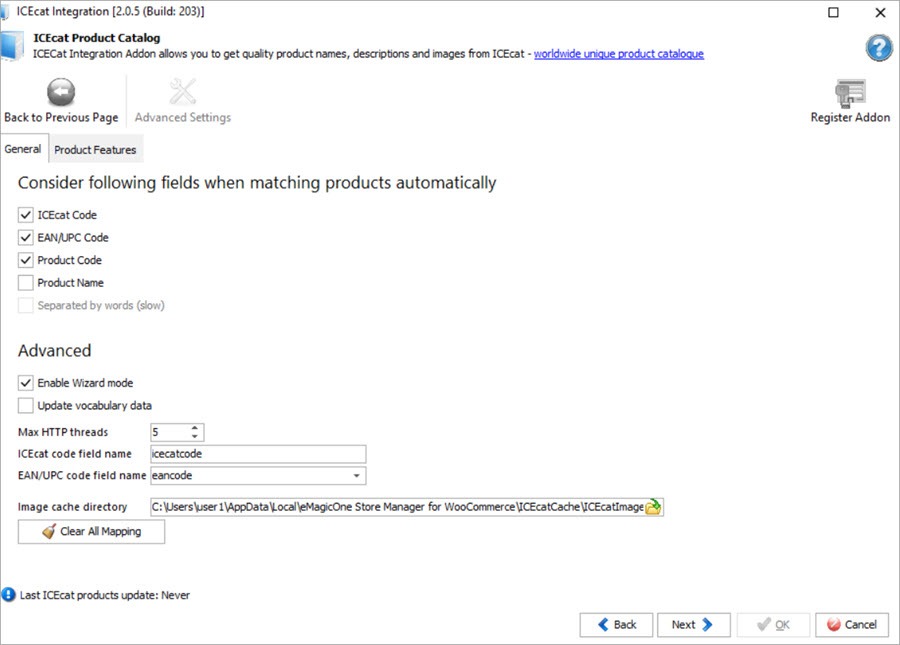
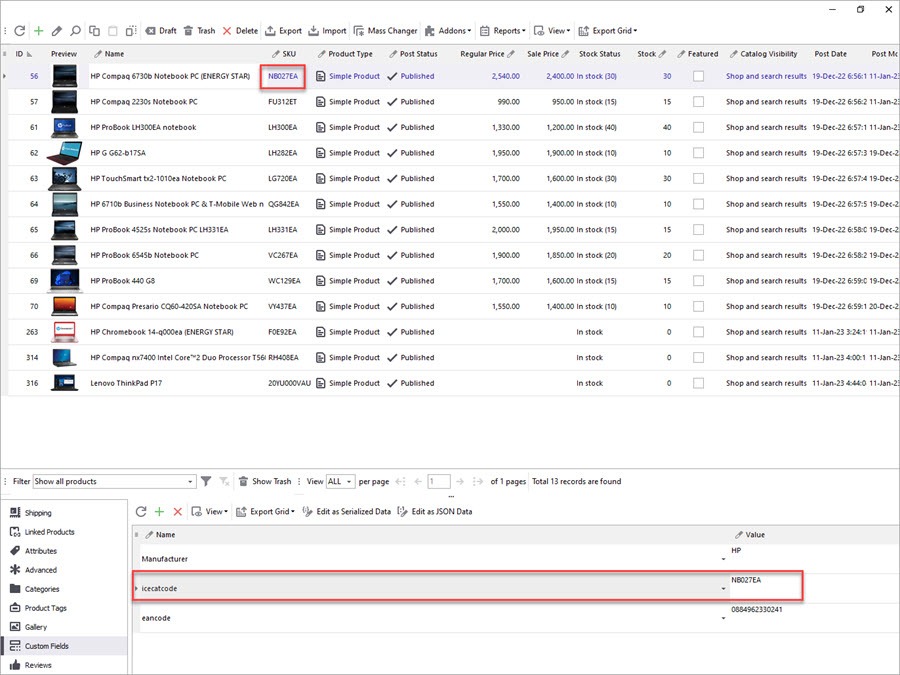
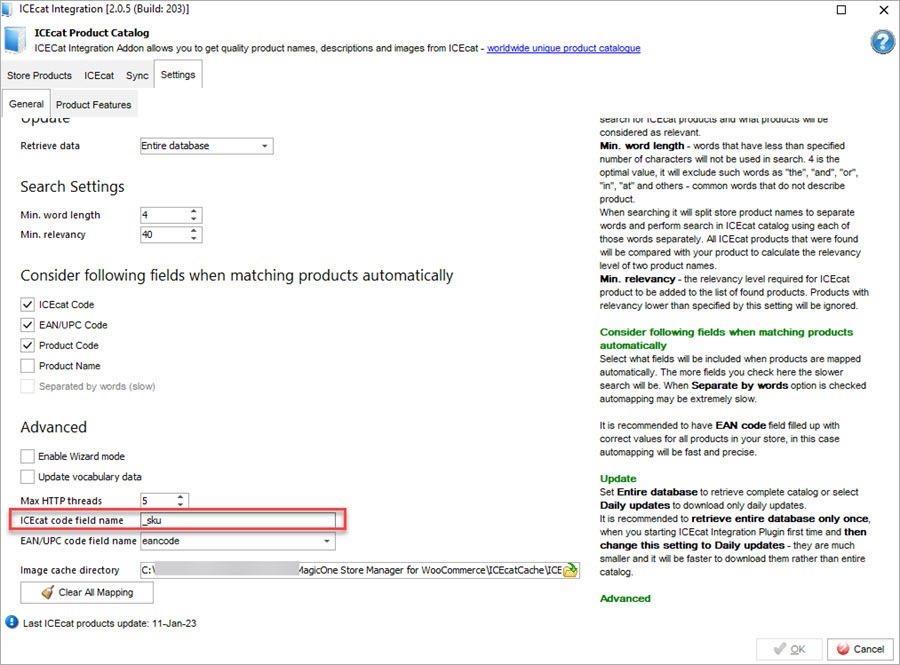
Example 1.ICEcat code stored in the SKU field:

Then in the addon settings you should specify the name of the SKU field as it is written in the database (_sku) as the ICEcat code field name:

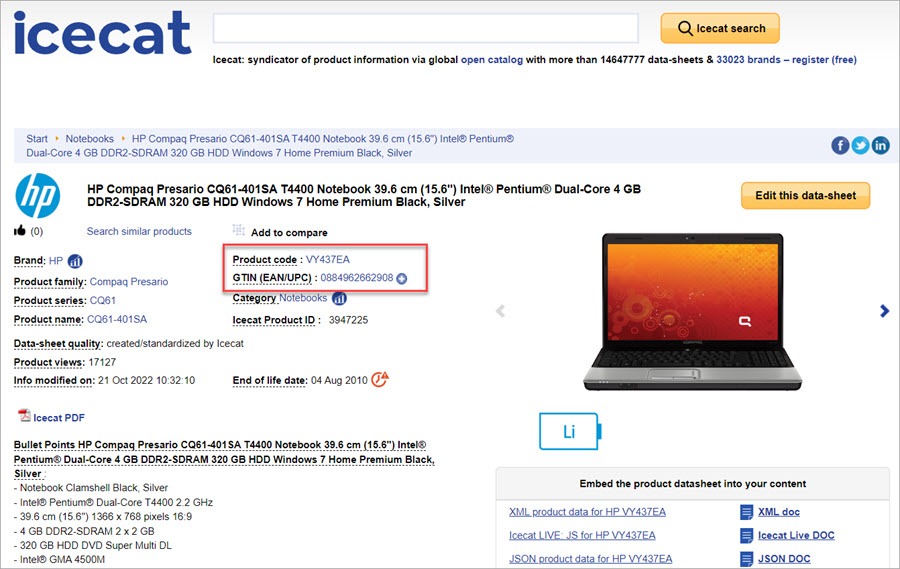
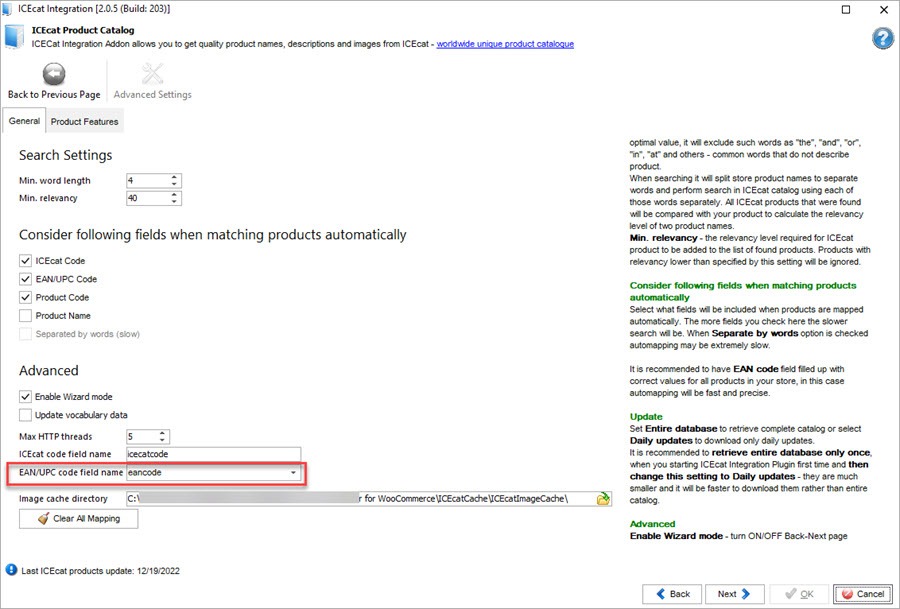
Example 2.EAN code is added as a custom attribute in WooCommerce:

So, for the “EAN/UPC code field name” an “eancode” field name must be entered:

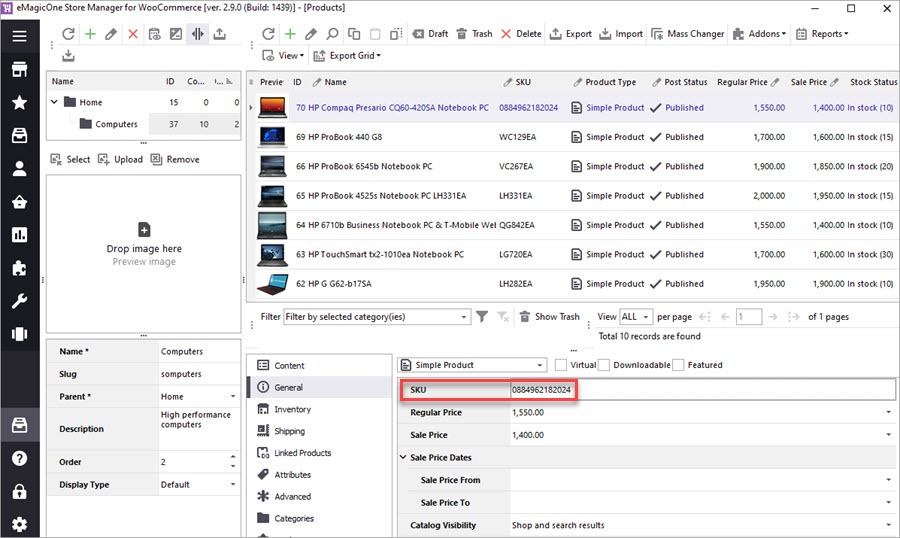
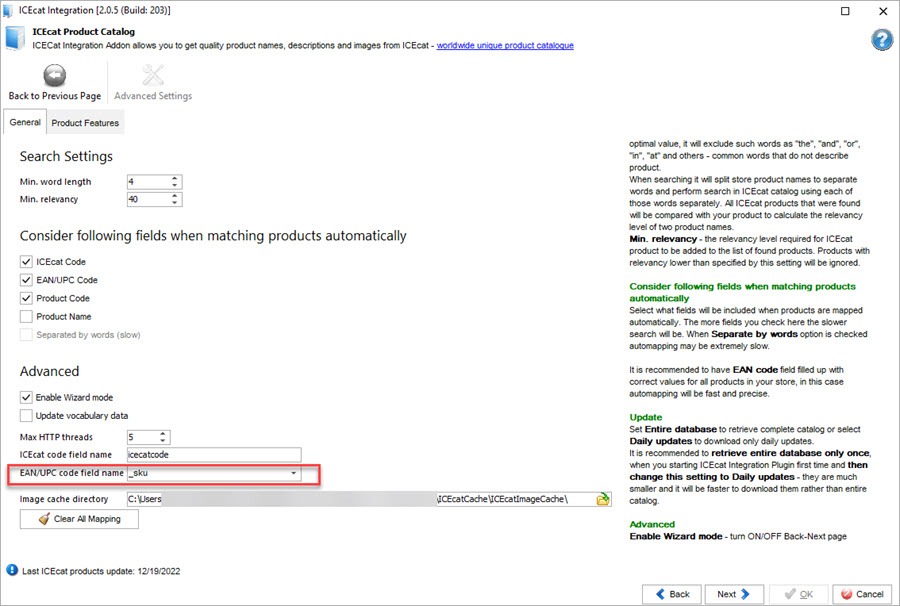
Example 3.The identifier is EAN code and it’s stored in the SKU field:

So, an SKU field must be selected in the dropdown:

Important Be sure to map the fields between your store database and ICEcat properly. This will let the addown find matching products.
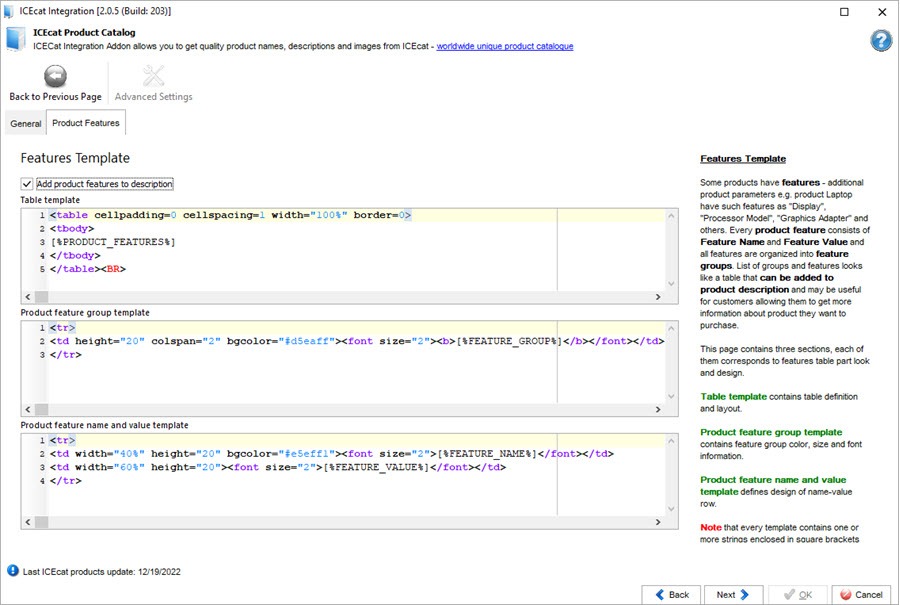
- Add product features from IСEcat. Some products on Icecat have the “Features” section with the detailed product specification. This data can be imported into the Description field in your store. For that, switch to the Features tab and select the “Add product features to description” check box:

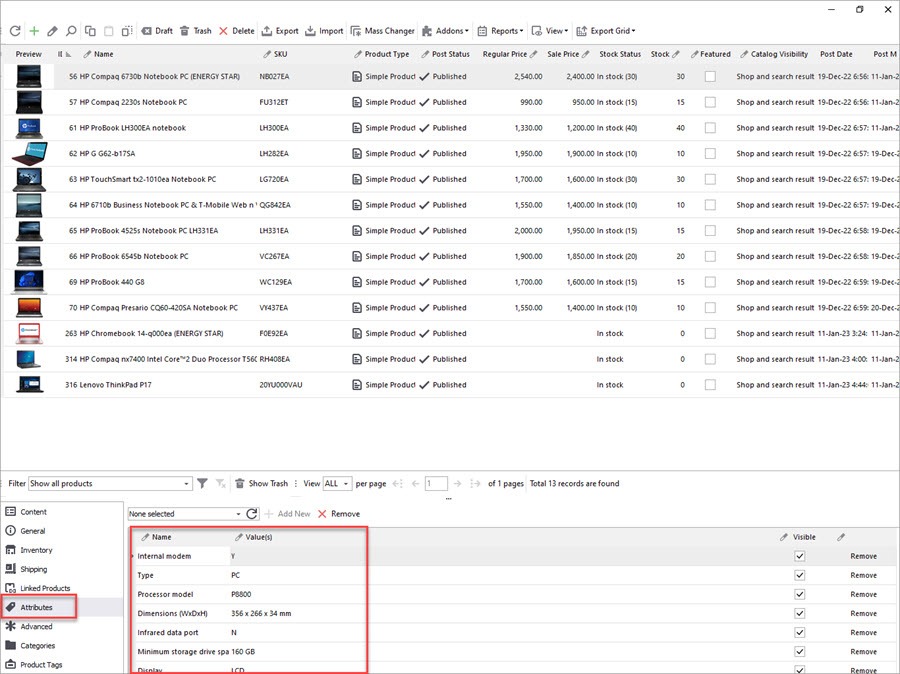
The features will be added as product attributes:

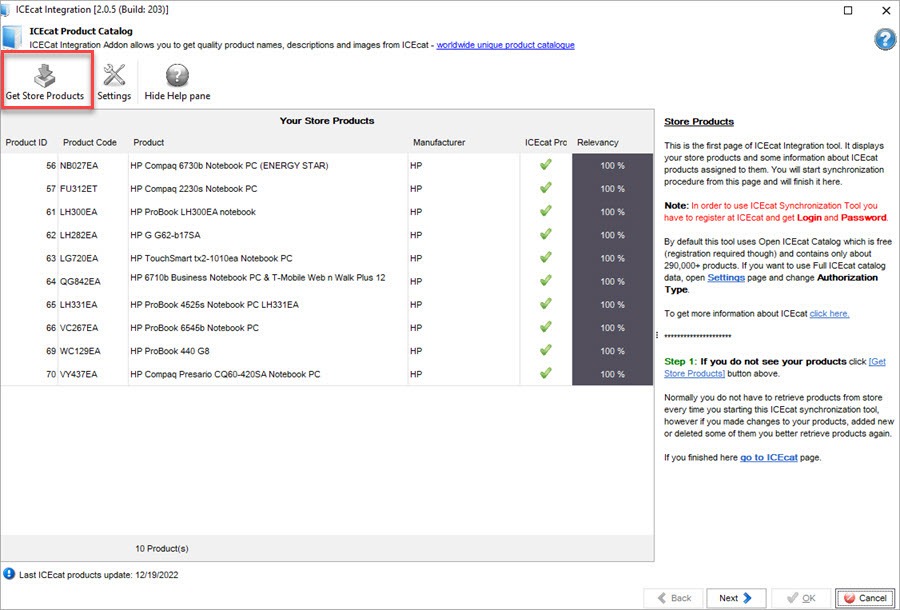
- Load WooCommerce products. In this step, you will load your store products to the addon. Use filters to select the products to which you want to get ICEcat descriptions and other data.

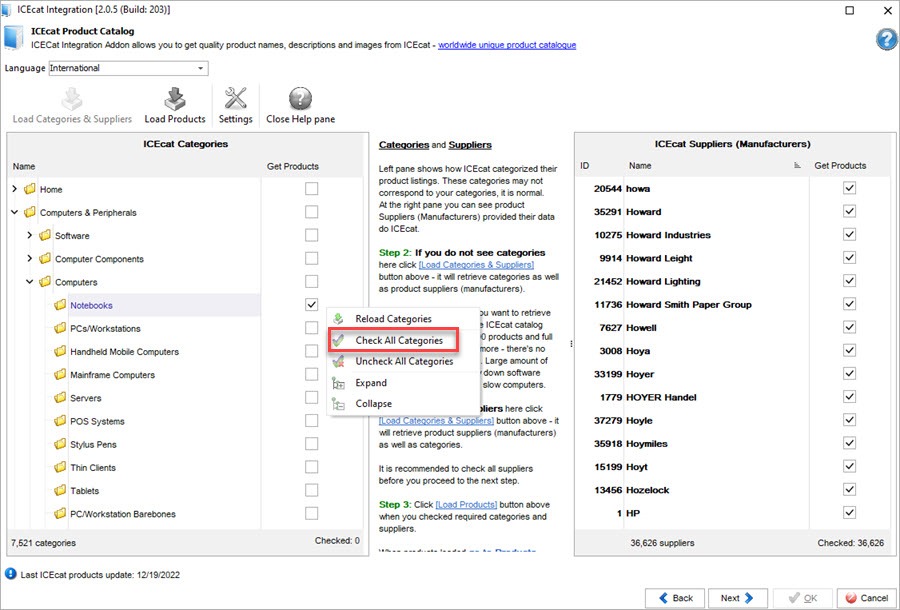
- To select ICEecat categories and brands, load the ICEcat database in the addon. If you are using the Wizard mode, click “Next” to proceed to this step. Otherwise, open the ICEcat tab. ICEcat holds a multitude of categories and products. You can narrow down the search by checking relevant categories and suppliers:
Note If you want to upload products from child categories, expand parent category and check the required child category. If you only select the parent category, products won't be loaded.

If ICEcat listings are not shown in this window, click on “Load Categories&Suppliers”. Note, the more categories you check, the more time it will take to retrieve the data. After you’ve made a selection, press “Next”.
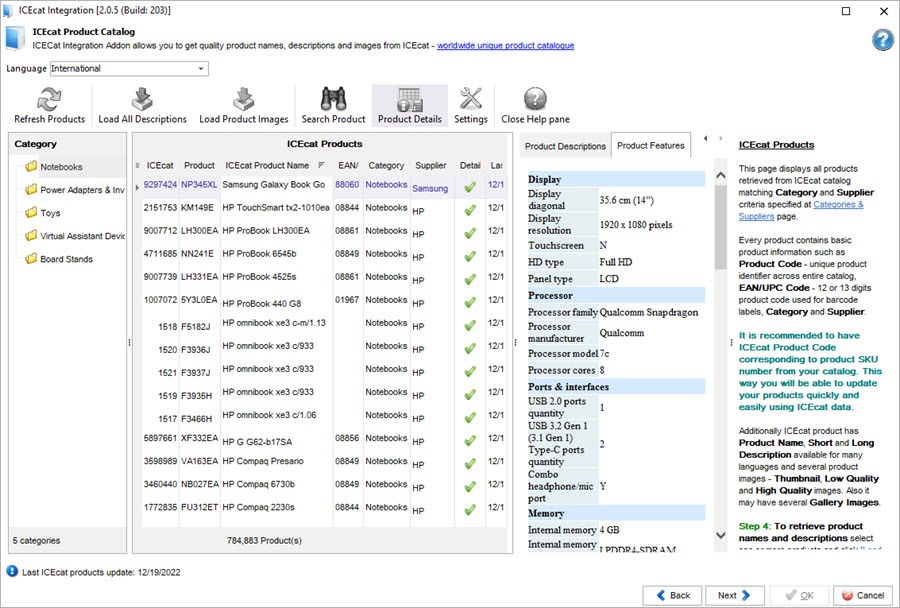
- Preview retrieved ICEcat products and their details. In this step, you can see all products and their details that were retrieved from ICEcat. This window has two panes. The first pane displays the categories you selected at the previous step. When you select a certain category, its products are displayed in the second pane. By clicking a product, you can see its details on the right:

By default, the addon shows only basic information. You can load such ICEcat details as features, descriptions, and images by pressing corresponding buttons on the toolbar. After that, product descriptions and images will be displayed in the right pane in separate tabs.
- Find matches and import ICEcat data into WooCommerce. In this step, you will find matching products on ICEcat, select most relevant of them, and load data into WooCommerce. The addon offers several options to do this.


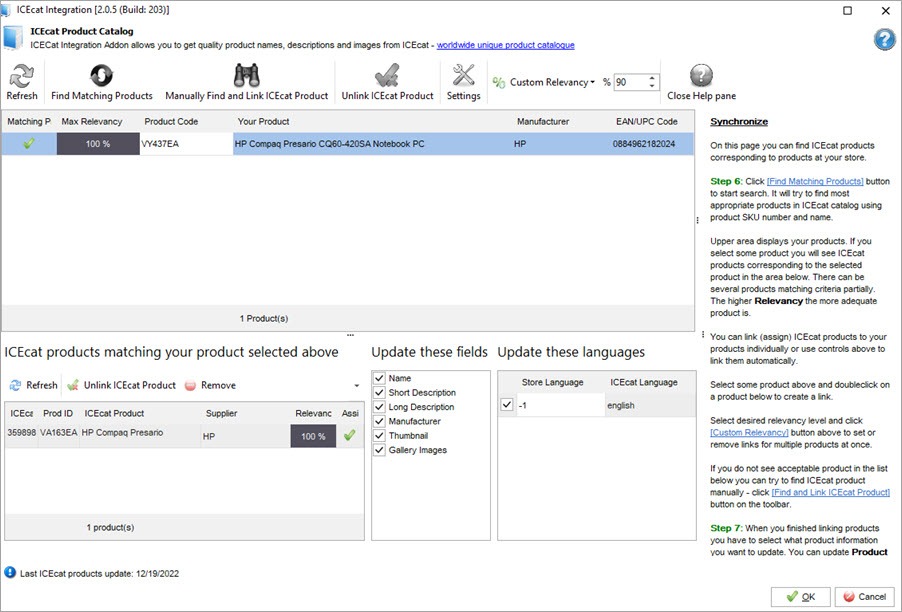
Find Matching Products - when you press this button, the addon will try to search for appropriate products on ICEcat using product SKU and Name.
The upper area of the window displays your products. When you click on a certain product, the matching product will be displayed below. There might be several matching products sorted by relevancy. Select the mosr appropriate product.
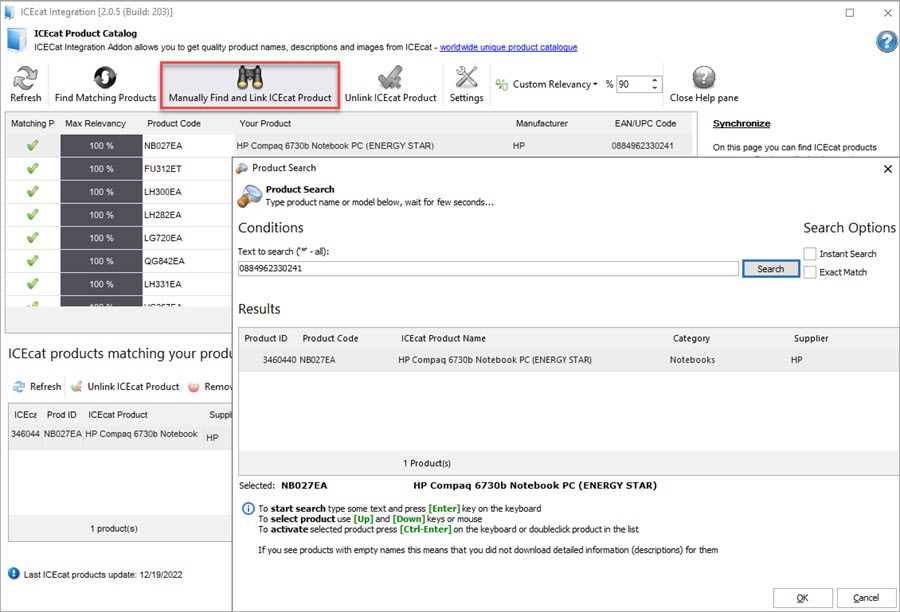
Manually Find and Link ICEcat Products - select the product you need to update and press “Manually Find and Link IceCat Product” on the toolbar. In the search form, input text to search for:

After you link a corresponding ICEcat product to the WooCommerce product, select what details you want to update. These can be name, short description, long description, manufacturer, thumbnail, image gallery, and press OK.
Link Products Automatically - if your WooCommerce products have the same identifiers as ICEcat ones, you can flawlessly link them and update necessary fields.
This option is available in the product context menu. So, you can use it and bypass other wizard steps:

As you can see, a matching product has been found and linked to the one we have at our store. All that is left is to select details to be loaded for this product. We choose all fields:

How ICEcat fields will be imported into your store database:
- ICEcat Name ->Product Title
- Short Description ->Short Description
- Long Description -> Long Description
- Manufacturer ->Custom Field
- Gallery Images -> Gallery
- Product Code ->icecatcode
Use ICEcat integration for WooCommerce to import ICEcat content into WooCommerce and fill your store with verified descriptions and images!
Import ICEcat Product Content into WooCommerce with Store Manager for WooCommerce!
Try now FREERelated Articles:

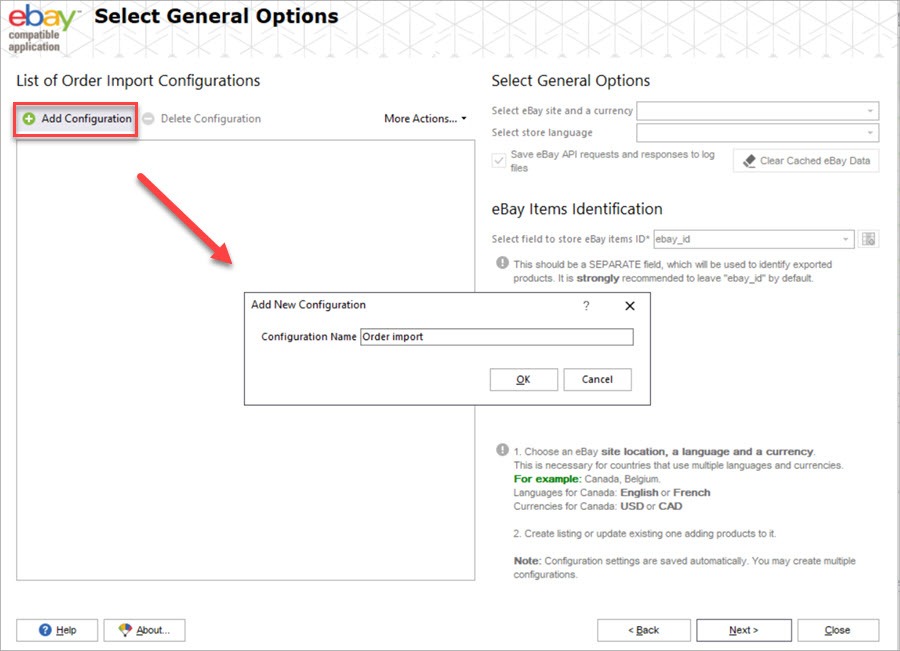
Import eBay Orders to WooCommerce
In this article, you’ll learn how to import eBay orders to WooCommerce after you’ve integrated your WooCommerce store to eBay via the Store Manager addon. Read More...

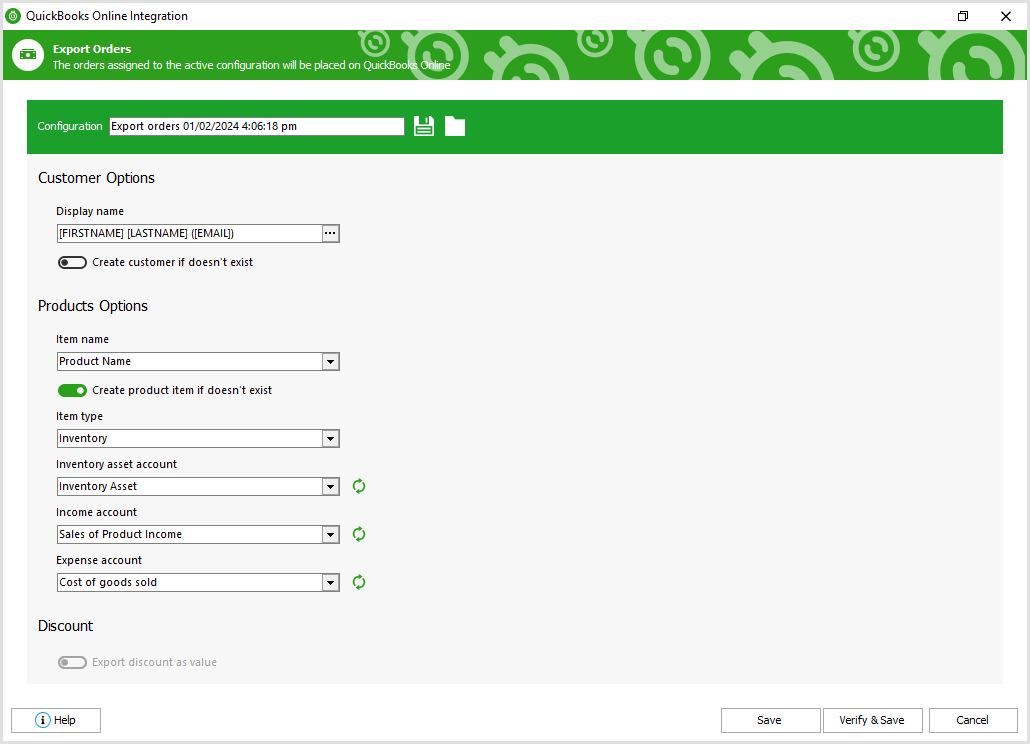
Export WooCommerce Orders to QuickBooks Online
This article will guide Store Manager users on how to export WooCommerce sales with ease in a few steps specifically to QuickBooks Online accounting. Read More...

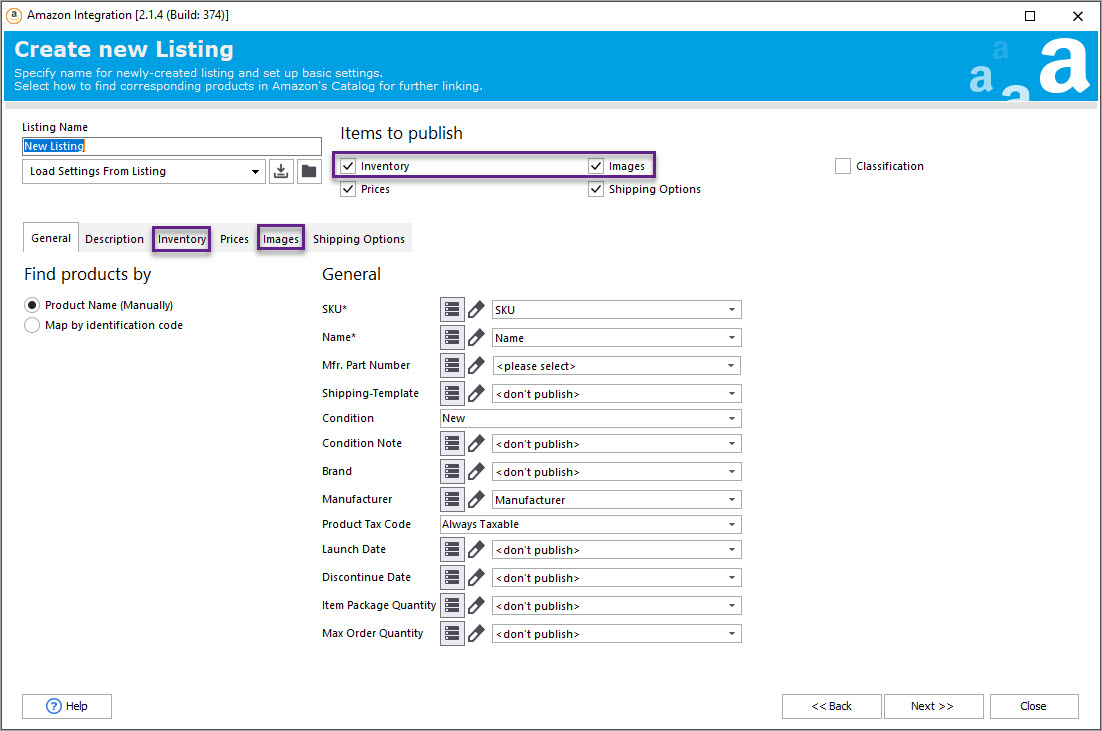
Operate Products and Orders with WooСommerce Amazon Integration
Export WooCommerce product listings to the Amazon marketplace, update and synchronize product-related details, operate order information on Amazon, and import orders from Amazon to WooCommerce. Read More...

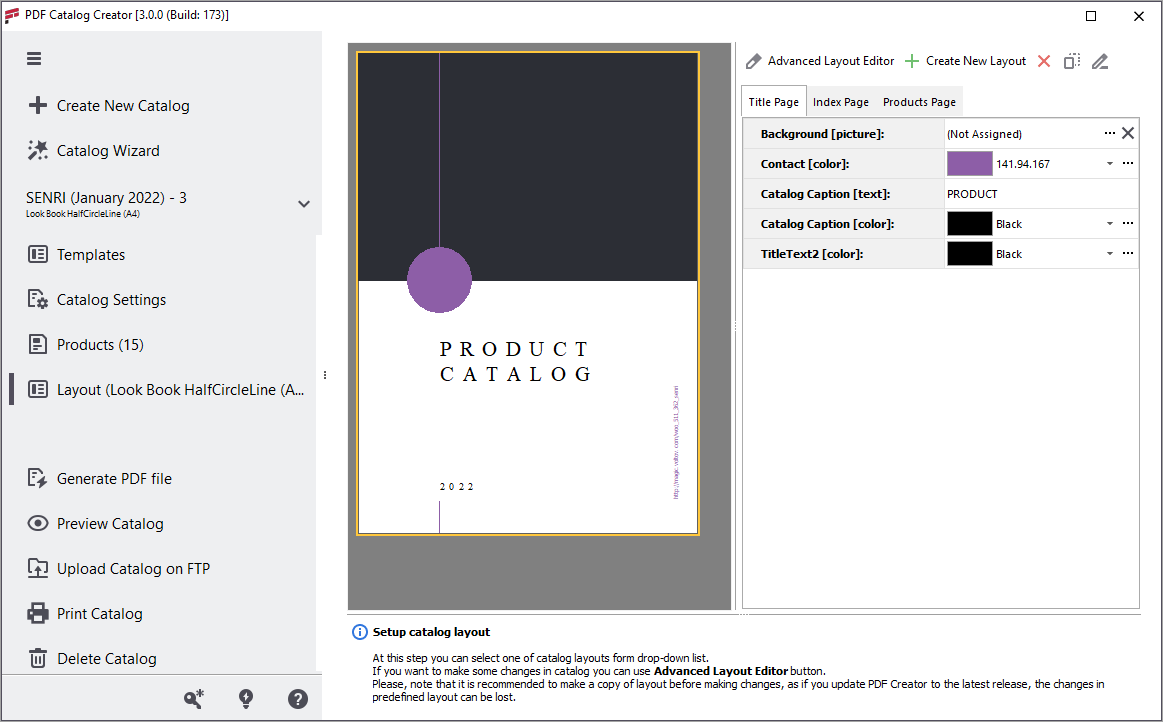
How to Create Eye-Catching WooCommerce PDF Catalogs and Lookbooks
WooCommerce LookBook (PDF Catalog) Creator addon a perfect for 1:1 sales, creation of brochures for wish list reminders or abandoned cart follow-ups, trade show handouts or flyers. Read More...
COMMENTS