WooCommerce Import Variable Products Tutorial
If your WooCommerce store sells variable products, you've come across the right post. Here you'll learn how to import WooCommerce variable products and bypass monotonous and time-consuming work of adding variations manually.

Store Manager for WooCommerce import tool allows creating and updating product variations in a quick way.
WooCommerce Import Variable Products: Sample File
First and foremost, you should prepare an import file. Take a look at the fields that you need to include so that products with variations could be created correctly.
Important: Reading the File
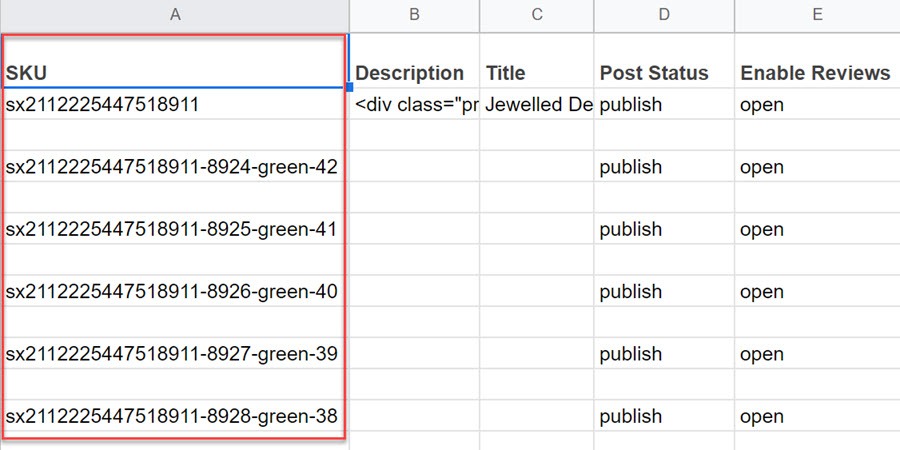
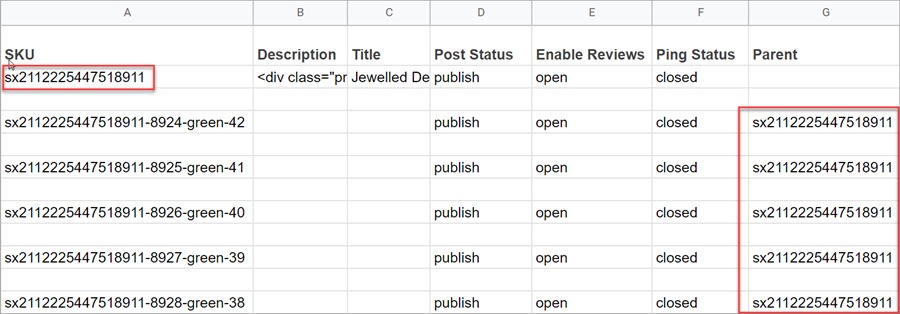
The first two rows in the file stand for a parent product. Each next line contains a product variation.
- SKU - this column stands for a product SKU and serves for identifying products in the process of import. Input an SKU for a parent product and each variation you are going to create.
- Product type - put 'variable' for the main product and 'variation' for each product variation.
- Post status - to get variable product and its selections displayed at the storefront, provide 'publish' for each.
- Stock status - insert either 'In Stock' or 'Out of stock' for each item.
- Manage stock - enable or disable quantity tracking for your variable products.
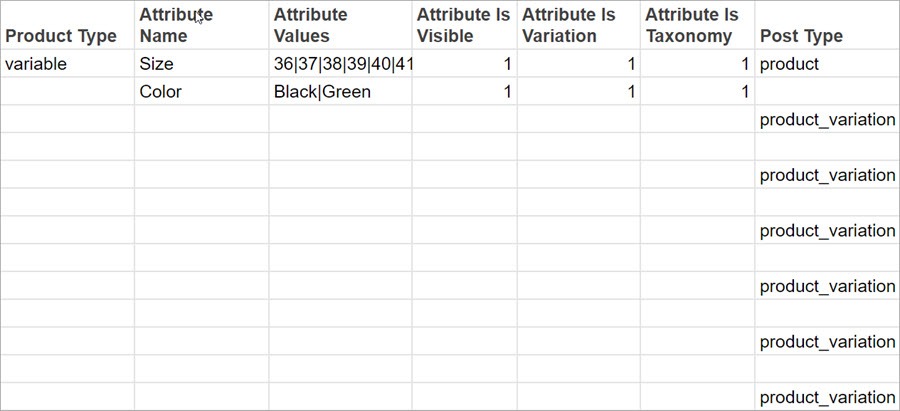
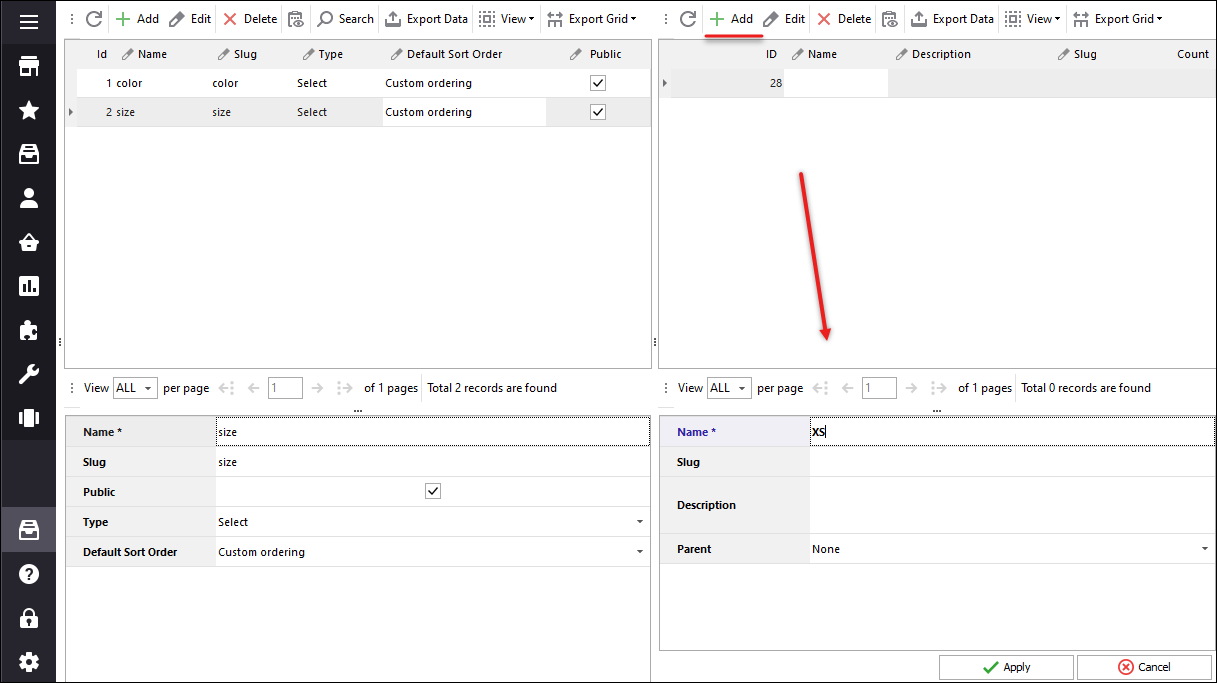
- Attribute name - your WooCommerce variations depend on the product characteristics called attributes. Specify attributes in this column in separate rows to create WooCommerce variations.
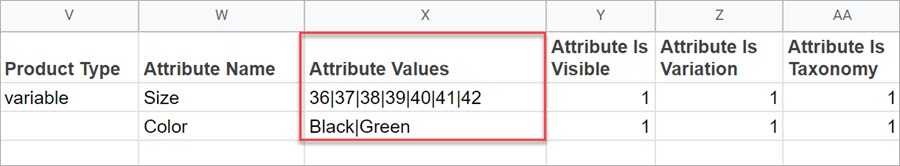
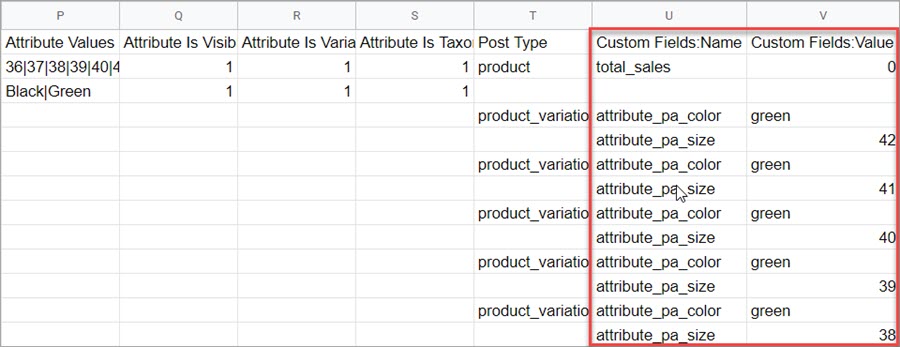
- Attribute values - this column lists all the values of a specific attribute. Values are separated with a pipe line. The 'Color' attribute has values Black|Green. The 'Size' Attribute has 36|37|38|39|40|41|42 values. Both attributes and their values are specified for the parent product.
- Attribute is visible - defines whether the attribute will or not be displayed at the store front, additional data section. (0 - don’t display the attribute, 1 - display the attribute)
- Attribute is variation - this parameter defines whether the attributes will be used for creating product variations. If this is a variable product and the attribute will be used to create variations, then = 1, if the attribute is just a product characteristic, then value = 0.
- Attribute is taxonomy (global). If an attribute is used in taxonomy (Taxonomy=1), it is displayed in the admin, tab Products > Attributes, and can be used for creating variable products.
- Regular Price - you can set prices for WooCommerce variations providing values for them in this field.
- Parent - to link simple products to the main one, you should create relations. Specify parent product SKU for each associated simple item in the file.
- Custom Fields:Name
- Custom Fields:Value
- Other fields to create variable products with variations: Description, Title, Stock, Enable Reviews, Back Orders, Sold Individually, Tax Class, Tax Status, Catalog Visibility, Featured Image, Product Image Gallery.


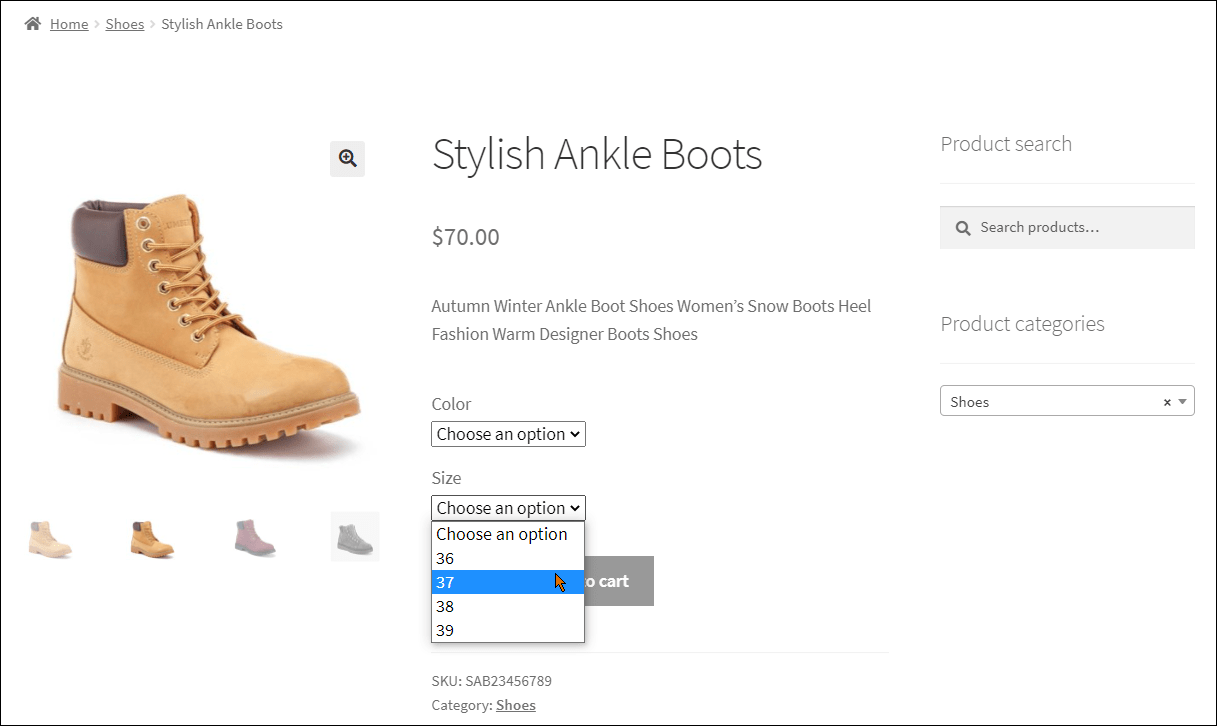
In our example, we're going to create associated items varying in color and size. These attributes are specified for the parent product within separate rows in 'Attribute name' column.

Read more about creating WooCommerce attributes with values via import.


Download a WooCommerce variations import sample file to see the structure and all required fields.
WooCommerce Import Variable Products Performance
To import WooCommerce variations, use the advanced import tool with Store Manager for WooCommerce. Follow the steps in the Wizard to complete the upload successfully.
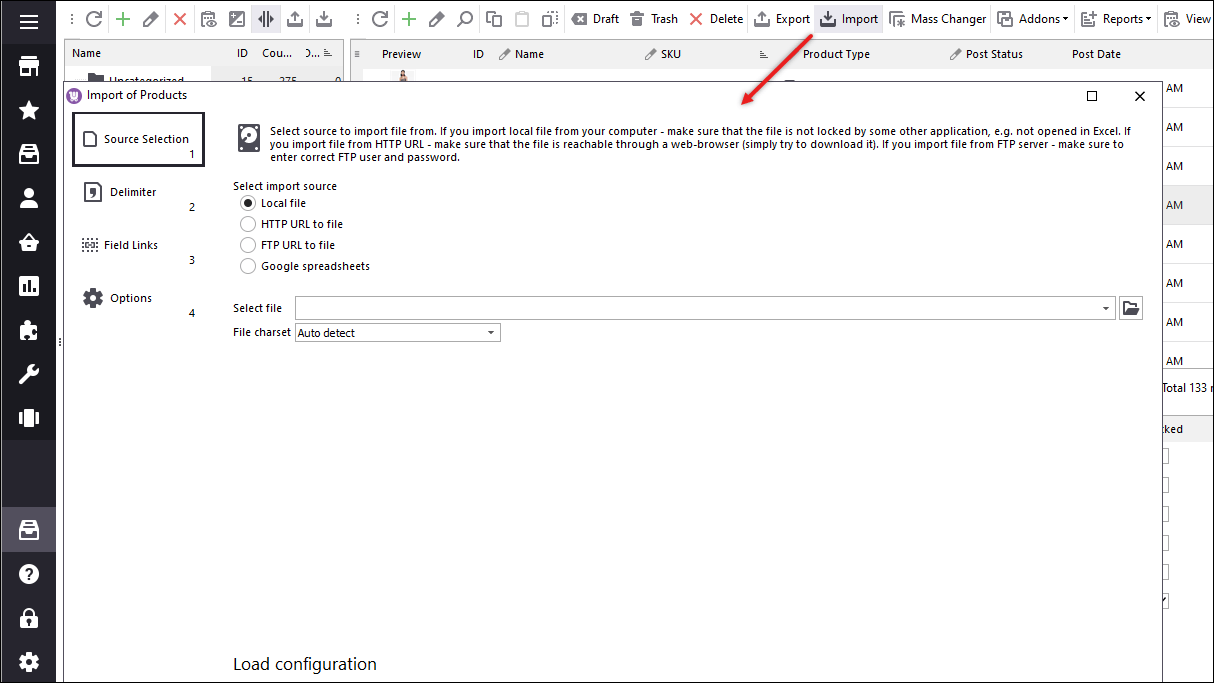
- Launch the Wizard by going to Store Manager menu > Products > Import products:
- Select the file stored locally or paste the HTTP or FTP URL to the file stored remotely.
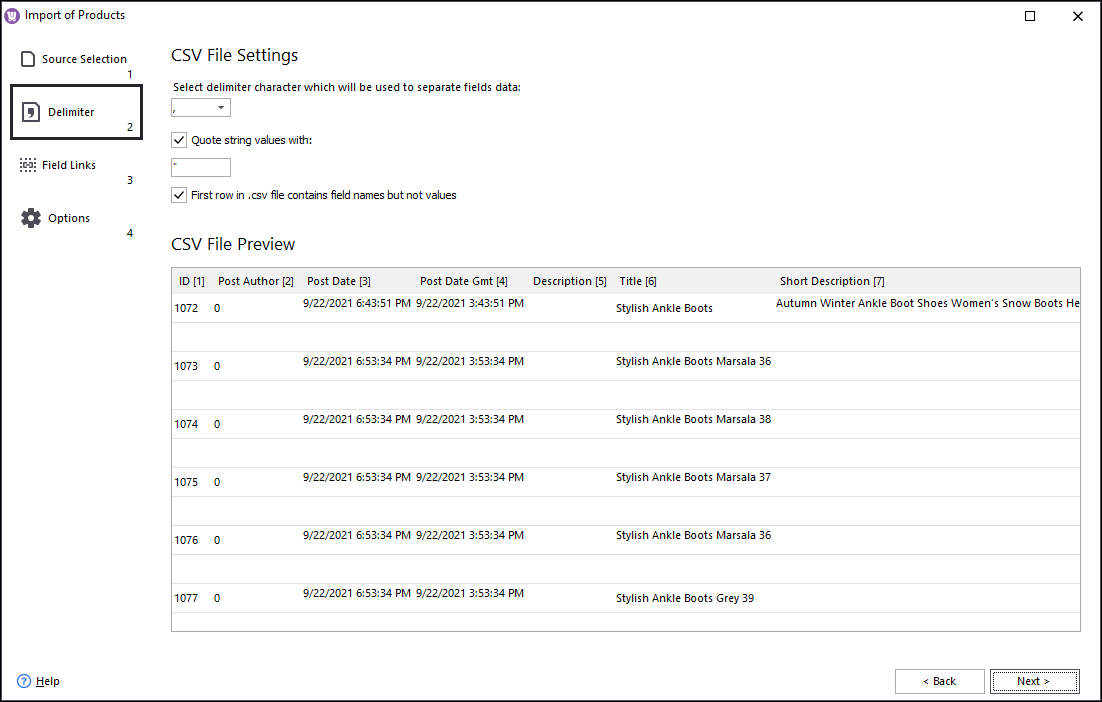
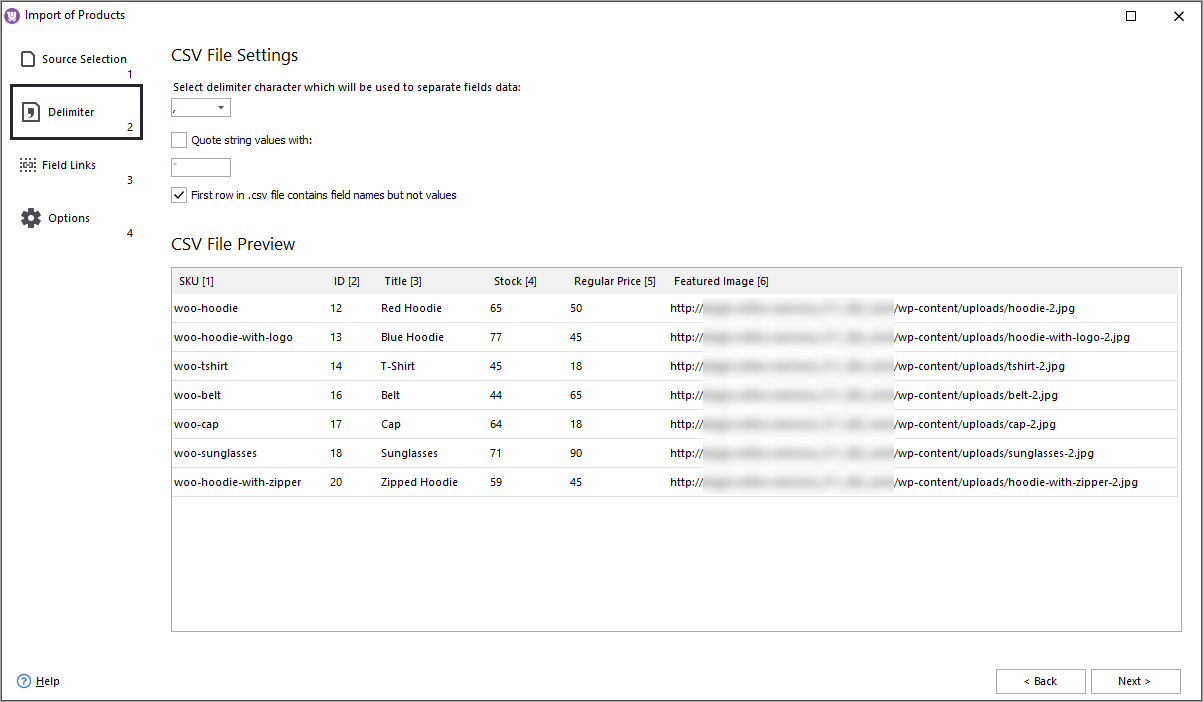
- Specify the delimiters used in the import file. With correct delimiters, the data will be parsed correctly:
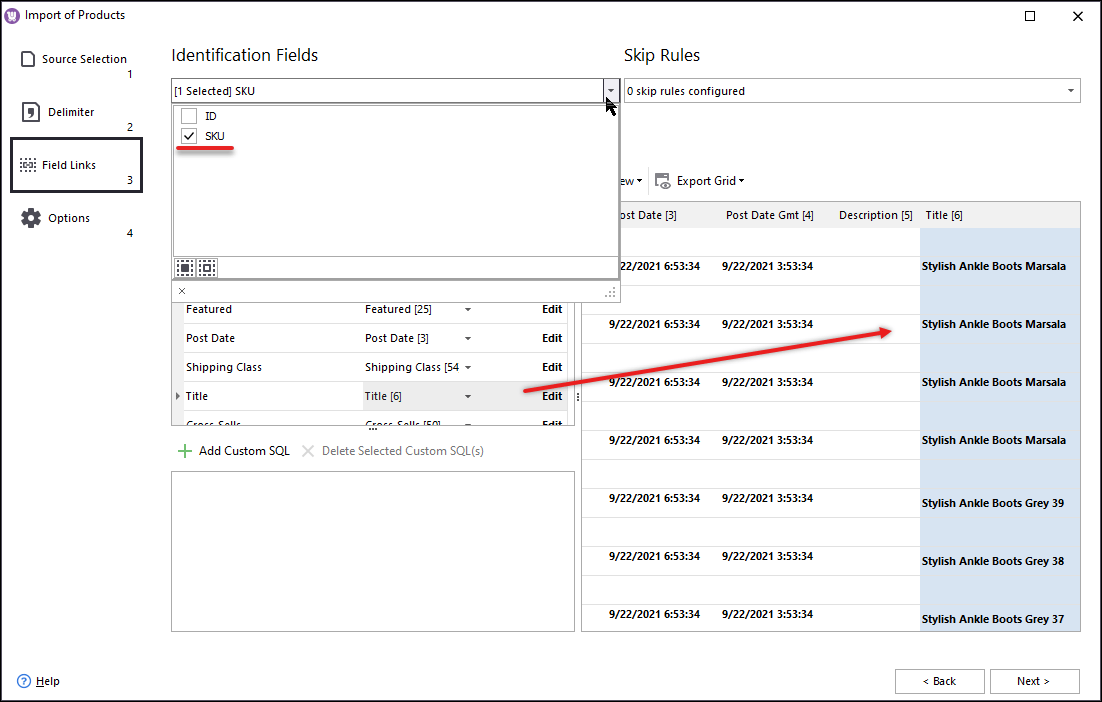
- Next you need to associate the data you have in the import file with the suitable database fields. Select a database field in the lft pane and then pick a matching columt from your file.
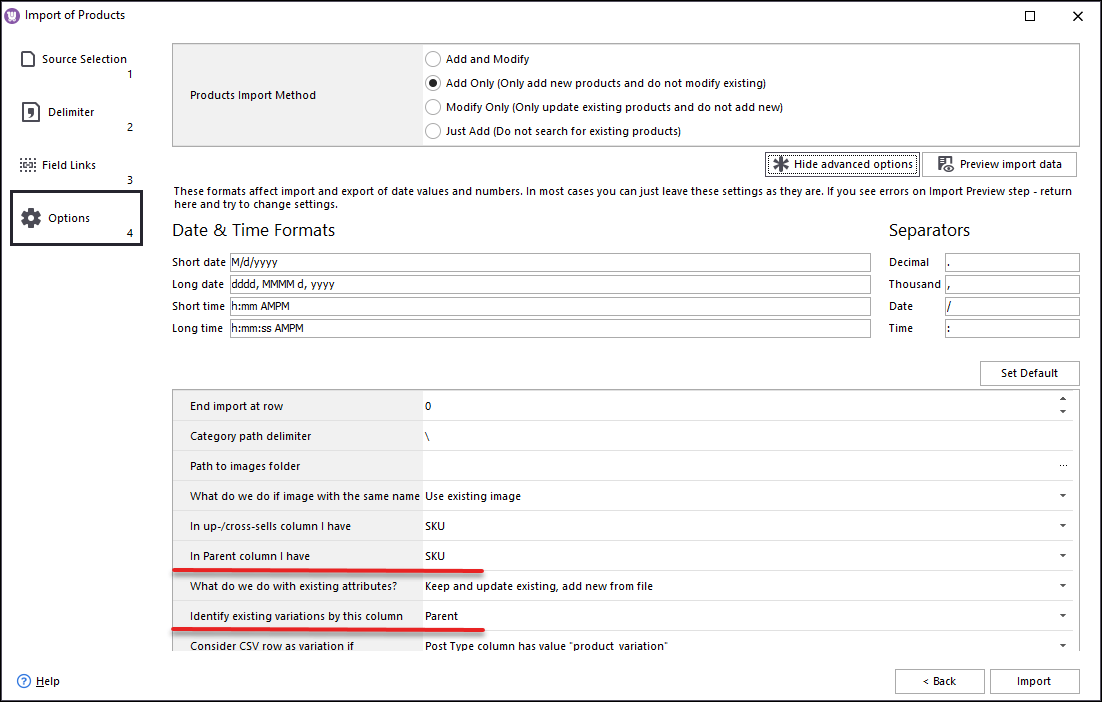
- The Options step contains a number of important settings that influence the import:
- Multiple value delimiter.
- Identify existing variations.
- What do we do with existing attributes.



If the titles of your file columns coincide with the database fields, you can get them linked automatically.
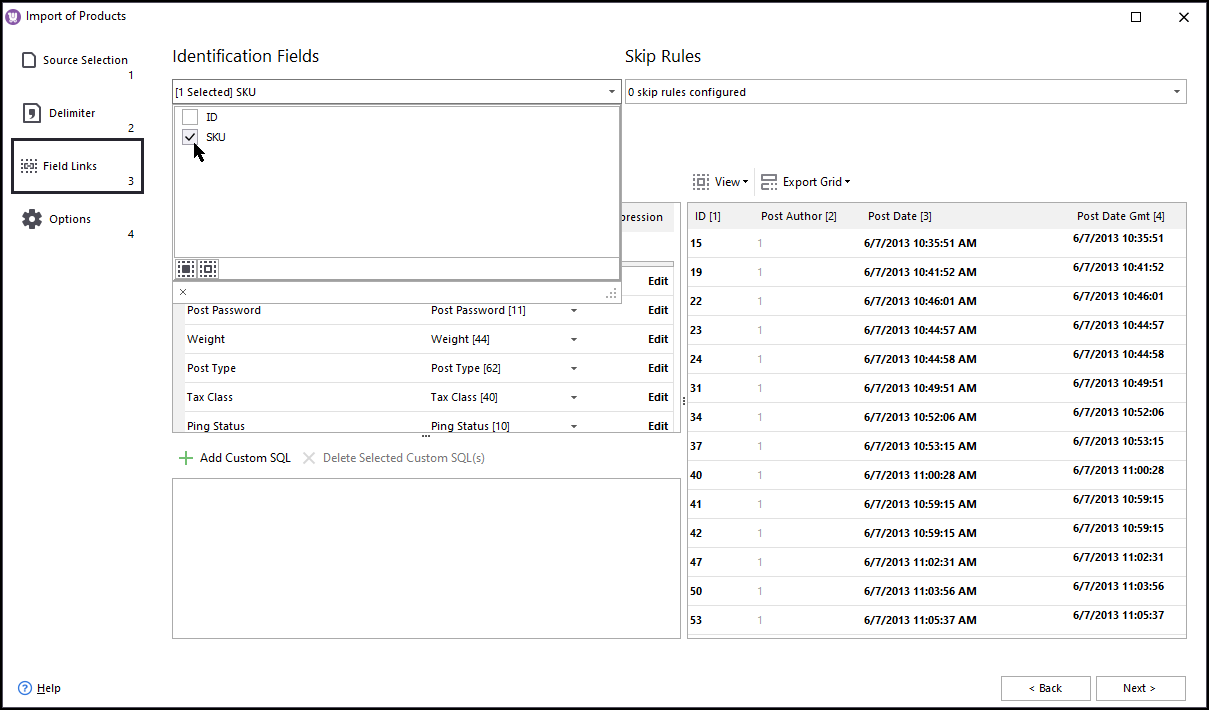
Another important thing is to set a product identifier used to recognize products in the process of data import. For the import of new products you should use SKU as identifiers. For the update of existing products, you can use just the Product ID field.

In our file, multiple attribute values are written within one cell and detached by a pipe line delimiter. So we set this character as a multiple value separator here.
In order to create variations in the course of WooCommerce import, you have to identify them. Choose either ID (for existing combination update only), SKU or parent.
If you import products with variations that already exist at your store, you can either recreate variations for them or add new variations without removing current ones (select an appropriate option from the dropdown).
Once the settings are configured, click 'Import'. Check the import outcome on the last wizard page. Now let's check the variations in Store Manager.

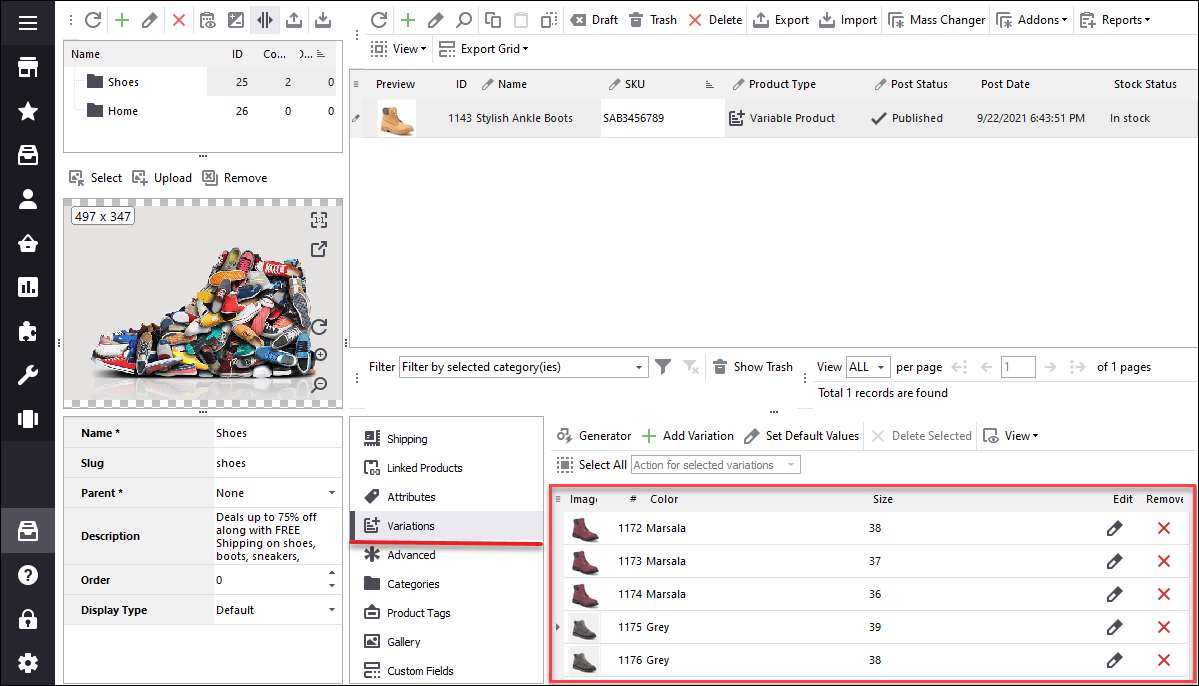
WooCommerce variations have been created, they now display in the lower grid.
Use Store Manager for WooCommerce to Import Variations
Get It NowRelated Articles:

WooCommerce Product Variations. How to Bulk Add Variations
Add WooCommerce variations to products in bulk via Variation Generator tool in Store Manager desktop app. Read More...

How to Import WooCommerce Variation Images
Import WooCommerce images stored on your computer in local folder or from external links to variable products via different file formats. Read More...

How to Perform WooCommerce Image Import
Uploading local or remote images to your WooCommerce store to existing or along with new products via Store Manager. Read More...

WooCommerce Product Import: Step by Step Tutorial
Check the detailed video guide and see the required fields for performing WooCommerce product import. Read More...
When using your product to create "new" products with "variations" how does WooCommerce assign the Variation ID? I have existing products with assigned variation IDs by WooCommerce, so how does your import product know where to start picking up the variation ID number?
I see how you import to create the new product but I do not see how the variation IDs are assigned to the variable products. One of our products has in excess of 800 variations.
Please advise.
Hello, Deborah!
Thank you for your question.
The variations IDs are being generated same as in the Admin Panel, that is, variations and products share the same IDs pool. When variations are being created specifically during product import - then firstly, Store Manager creates main products (with corresponding incremented IDs), then it adds variations (with corresponding incremented IDs).
